השימוש בגופנים מותאמים אישית בתבניות של וורדפרס הפך לטרנד נפוץ.
למעשה, ישנם תבניות המכילות מאות גופנים.
עם זאת, טעינת כל כך הרבה מהם יכולה להאט את האתר שלכם.
לכן לא פחות חשוב הוא לדעת איך לטעון נכון פונטים מותאמים אישית כדי לא לפגוע במהירות טעינת הדפים של האתר.
לפיכך, הצורך של טעינת פונטים לוקאלית נכונה מתאפשרת על ידי שמירה על כללים מסוימים.
בעת בחירת סוגי פונטים קיימים הנקבעים על ידי קריטריונים מסוימים.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
איך עובדים פונטים ברשת ומה היתרונות וחסרונות?
טקסט הוא עיקר התוכן ברוב האתרים, וחשוב לעצב אותו נכון.
האפשרות הקלה ביותר היא לא לטעון גופנים של צד שלישי בכלל ולהשתמש בגופנים סטנדרטים.
אלו הם ה-Arial, Times New Roman וכן הלאה הידועים – הפונטים האלה נקראים web-safe.
רק ציינו את השם של אחד מהגופנים האלה בקוד והכל יעבוד.
אבל לעתים קרובות יותר, עיצוב הפריסה לא מאפשר לכם להסתדר עם גופן סטנדרטי.
אלא מחייב אותכם להשתמש באיזה שהוא פונט לא סטנדרטי ולבצע טעינת פונטים לוקאלית לאתר.
ישנן דרכים שונות מהותית של טעינת פונטים לוקאלית לאתר.
כמובן שלכל אפשרות יש יתרונות וחסרונות ובדרך כלל אין דרך נכונה יותר לטעון פונטים לאתר, אלא צריך להתאים את דרך הטעינה לכל מקרה ספציפי.
אך לפני כן חשוב לבחון את כל היתרונות והחסרונות של שימוש בפונטים באתרי האינטרנט.

מספר יתרונות משמעותיים של טעינת פונטים לוקאלית לאתר:
גופני אינטרנט נטענים לאתר שלכם כאשר דף מסוים מוצג ורק לאחר מכן מוחלים על הטקסט.
היתרון הגדול של גופני אינטרנט הוא שעסקים וחברות יכולים לשלב פונטים אלו כדי להשיג מראה עקבי בכל המדיה שיש להם.
טעינת פונטים לוקאלית נותנת לאתר שלכם אישיות מסוימת, במיוחד כאשר משתמשים בהם בתגי כותרת וכתוביות.
הפונטים מוצגים באתר גם בעת צפייה באתר דרך פלאפונים.
בנוסף, כיום השימוש בפונטים ברשת מבטל את הצורך להשתמש בתמונות לכותרות באתר שלכם.
פעולה שהייתה נפוצה יותר בעבר ופגעה ב-SEO ובפרשנות של התוכן שלכם.
באמצעות שימוש בפונטים מהרשת, כל המילים בדף ניתנות לאינדקס במנועי החיפוש.
ואין עוד צורך להשתמש ב- alt text.
כמובן, זה גם עוזר לשמור על הקוד שלנו נקי יותר ומנוהל טוב יותר.
החסרונות של טעינת פונטים חיצוניים לאתר:
החיסרון העיקרי של שימוש בגופני רשת הוא ביצועים איטיים או לא עקביים.
זה יכול להאט את זמן הטעינה של האתר שלך מכיוון שהקריאה מתבצעת מרחוק לשרת שאינו בשליטתכם.
הם יכולים גם ליצור שגיאות במונחים של Validator Cache כאשר אתם בודקים את האתר עם כלים שונים לבדיקת מהירות כמו Pingdom או GTmetrix.
שגיאות אלו מופיעות בדרך כלל תחת הכותרת "השתמש בשמירת מטמון של דפדפן" או "הוסף כותרות שפג תוקפן" בכלים שונים מכיוון שתאריך התפוגה שניתן על ידי גוגל עבור גופנים אלו הוא 24 שעות.
זה בעצם אומר שכל הגופנים אחרי 24 שעות שמאוחסנים במטמון של הדפדפן אינם תקפים יותר והאתר צריך לייבא אותם שוב מה-CDN של Google.
איך לטעון לוקאלית פונטים של גוגל?
ישנן שתי דרכים של טעינת פונטים לוקאלית לאתר וורדפרס:
- באופן ידני: בשיטה זו, הגופן שהורד יועלה לאתר ויסומן ב-CSS.
- תוספים: במקרה זה, נעשה שימוש בתוספי וורדפרס בחינם כדי להקל על התהליך.
אם אינך רוצה להעמיס על וורדפרס שלכם בתוספים, ולדאוג כי יתרחש שיפור מהירות לאתר וורדפרס שלכם, ממש כמו שמתבצע הליך WEBP לתמונות המשפר את מהירות טעינת האתר, הוסיפו פונטים לוורדפרס באופן ידני.
התהליך די פשוט:
עליכם להעלות את הפונטים לחשבון האירוח שלכם ולערוך את קובץ ה-CSS של התבנית בהתאם.
להלן הנחיות מפורטות יותר להוספה ידנית של גופנים מותאמים אישית בוורדפרס:
- הורידו את הגופן למחשב שלכם.
- בדרך כלל גופנים מגיעים בארכיון .zip. חלצו אותם.
- כעת עליכם להעלות את קובץ הגופן (השתמש ב- FTP או במנהל הקבצים) לספריית wp-content/themes/your-theme/fonts (צרו תיקיית fonts אם היא עדיין לא קיימת).
- כעת עברו אל לוח המחוונים של וורדפרס ועברו אל מראה → עורך.
בחרו את הקובץ css, גללו לתחתית הקובץ והוספו את הקוד הבא (אל תשכחו לשנות את ערכי משפחת הגופנים וכתובות האתרים לשלכם):
@font-face {
font-family: שם הפונט
src: url(http://hostinger-tutorials.com/wp-content/themes/twentyfifteen/fonts/Lobster-Regular.ttf);
font-weight: normal;
}
- לחצו על עדכן קובץ כדי לשמור את השינויים שלכם.
- כעת, קוד הגופן ייטען בכל ביקור באתר שלכם.
הורדת פונטים של גוגל
על מנת לגרום למבקרים לראות גופנים מותאמים אישית באתר הוורדפרס שלכם, יש לבצע טעינת פונטים לוקאלית לאתר כפורמטים סטנדרטיים של קבצים.
ישנם מספר אפשרויות לעשות זאת:
אפשרות 1: טעינה לוקאלית של גוגל פונטס באלמנטור
ב-Elementor, קל יותר להעלות את הפורמטים המותאמים אישית של גופני האינטרנט:
- כנסו אל האתר של גוגל פונטס, חפשו את הפונט שבו אתם מעוניינים להוסיף לאלמנטור והורידו אותו אל המחשב.
- עברו אל לוח המחוונים של WordPress > Elementor > גופנים מותאמים אישית, ולחצו על 'הוסף חדש'.
- כעת, הוסיפו גופן כלשהו על ידי הוספת שם הגופן והעלאת קובץ ה-WOFF, WOFF2, TTF, SVG או EOT שלו.
מומלץ באופן אישי להשתמש ב-WOFF2 כדי להקליל את משקל הפונטים, ניתן להמיר את הפונטים ל-WOFF2 בעזרת הכלי הזה - לאחר ההעלאה, הגופנים המותאמים אישית יהיו זמינים בפקדי הטיפוגרפיה של כל ווידג'ט שמכיל את הטקסט.
עברו אל Elementor והתחילו להשתמש בגופנים החדשים בדפים שלכם.
הוספו כותרת או כל טקסט אחר, ותחת סגנון > טיפוגרפיה בחרו את הגופן המותאם אישית שלכם.
אפשרות 2: שימוש ב Google Webfont Loader
Google WebFont Loader הוא חלק מהספריות המתארחות של Google, שהיא רשת הפצת תוכן עבור ספריות JavaScript בקוד פתוח של Google Developers.
קטע הקוד מתווסף לקטע <head> של מסמך האינטרנט שלכם כדי לטעון את ה-JavaScript וכולל את הגרסה העדכנית ביותר, שיש לה יתרון נוסף של הצגת משך מטמון ארוך יותר וזמן טעינה קצר יותר.
אפשרות 3 – דרך התוסף OMGF
הגופנים של גוגל נמצאים בשימוש כמעט בכל התבניות המודרניות, הם משאב נהדר עבור גופנים נהדרים עבור כל סוג של אתר מבוסס וורדפרס.
עם זאת, העובדה שהגופנים הללו מתארחים בשרתי Google עלולה להתנגש עם דרישות תאימות ל-GDPR, זו הסיבה שמנהלי אתרים צריכים להיות מסוגלים לארח אותם באופן מקומי אם יחליטו לעשות זאת.
כרגיל לוורדפרס יש תוסף גם לזה- OMGF.
בדיוק כמו שורט פיקסל המבצע כיווץ משקל לתמונות באתר, תוסף OMGF יזהה אוטומטית כל גופן של גוגל שנבחר באפשרויות הטיפוגרפיה של התבנית שלנו ב-Customizer ובכמה לחיצות יוריד את הגופנים, יפיק ויערוך גיליון סגנונות מקומי כדי לגרום להם לעבוד באופן מקומי.

אפשרות 4 – דרך התוסף Self-Hosted Google Fonts
האפשרות המהירה ביותר היא לאחסן את קבצי הפונטים יחד עם הקבצים של האתר עצמו כלומר, Self-Hosted הטעינה מאותו מקור מהירה יותר.
כתובת הקבצים ידועה בדיוק, מה שאומר שאתם יכולים להשתמש במנגנוני הטעינה המוקדמת.
אתם יכול להגדיר הנחיות משלכם לשליטה במטמון, לקחת פחות סיכונים הקשורים לאינטראקציה עם מקורות צד שלישי (הפסקות, אבטחה וכו') ואכן, אי אפשר להפריז בנוחות של שימוש בתוסף Self-Hosted Google Fonts.
הוא מספק את ההגדרות המינימליות הנדרשות תוך התחשבות בדפדפנים ובפלטפורמות משתמש ספציפיות.
בנוסף, זוהי ספריית גופנים ענקית עם גישה חופשית.
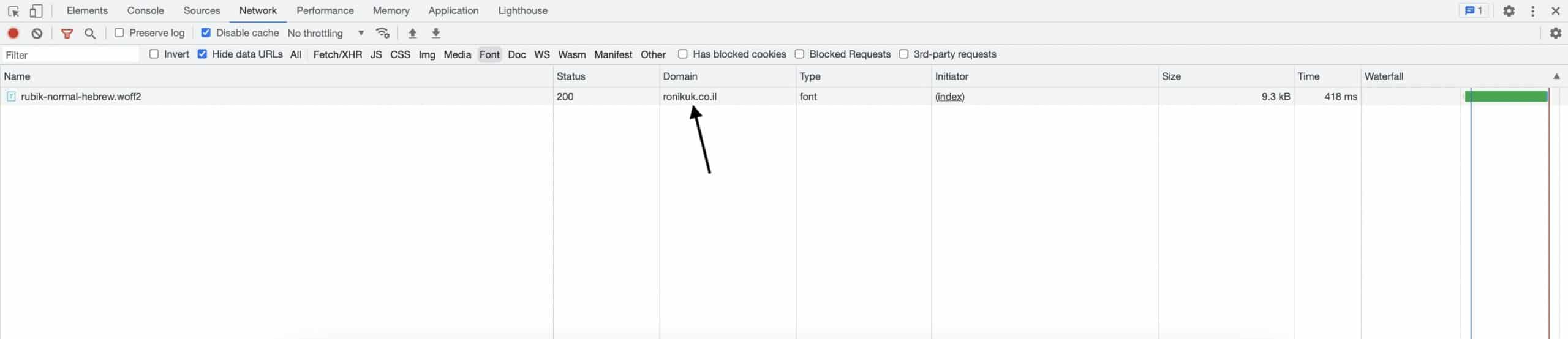
איך נדע אם הצלחנו לטעון לוקאלית את הפונטים?
מה הדבר הראשון שמשתמשים שמים לב כשהם מבקרים באתר שלכם הוא על העיצוב שלו!
כך גם אתם יכולים לבדוק כי הפונט הוטמע בהצלחה.
אבל אין ספק כי הדרך הטובה ביותר לדאוג לטעינת פונטית לוקאלית באופן וודאי ומקצועי היא בעזרת פניה לשירותיהם המקצועיים של חברת שיפור מהירות אתר וורדפרס.
חלק גדול מהעיצוב מסתמך על שימוש נכון בפונטים יפים.
אז אתם צריכים לדאוג כי טעינה לוקאלית של פונטים מגוגל תתבצע באופן הנכון.
על ידי שימוש בכל אחד מהתוספים שהוזכרו לעיל כדי להטמיע את סגנון הגופן החדש תוכלו לעשות זאת בקלות.
וודאו שאתם לא משתמשים ביותר משני גופנים באותו אתר, מכיוון שככל שתוסיף יותר פונטים מותאמים אישית לאתר, כך מהירות טעינת האתר תהיה איטית יותר.
למה לי לטעון פונטים לוקאלית?
שיפור מהירות האתר הוא גורם חשוב במתן חווית משתמש טובה יותר.
זה חיוני להבטיח שכל הרכיבים, כולל הפונטים.
כדי לצמצם את זמן הטעינה, מומלץ לשקול טעינה לוקאלית של פונטים.
על ידי כך תוכלו להפחית את זמני טעינת האתר על ידי אספקת טעינת פונטים לוקאלית מהירה יותר ולהימנע מבקשות נוספות.
כיצד אוכל לטעון גופנים באופן מקומי ב-HTML ו-CSS?
כדי לטעון פונטים באופן מקומי ב-HTML וב-CSS, תצטרכו להשתמש ב- @font-face כדי לציין את קבצי הפונט ולאחר מכן להתייחס לגופן בסגנונות ה-CSS.
מדוע טעינת פונטים לוקאלית חשובה לשיפור הביצועים באתר?
טעינת גופנים לוקאלית מסייעת באופטימיזציה של מהירות האתר מכיוון שהיא מפחיתה את כמות הנתונים המועברים מהשרת למכשיר המשתמש, ובכך מפחיתה את זמן הטעינה של האתר.
בנוסף, אחסון הגופנים באופן מקומי אומר שהגופנים זמינים גם אם המשתמש במצב לא מקוון.
