עדכון חדש של גוגל הכריז ש-Interaction to Next Paint זה מדד Core Web Vitals חדש שיחליף את מדד First Input Delay החל מ2024.
אז מה זה INP ולמה כדאי לדעת עליו?\
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
מה זה Interaction to Next Paint?
Interaction to Next Paint (INP) הוא מדד Core Web Vital שקשור לשיפור מהירות אתרים שנמצא כרגע במצב Pending,
שזה אומר שהצוות של כרום קבע שהמדד הניסיוני הזה קיבל מספיק משוב
והוכיח את עצמו ונכנס למצב המתנה של בערך 6 חודשים כדי לתת לו להסתגל למערכת.
השלב היחיד שנותר עבור המדד של INP להתקדם מעבר לשלב של Pending הוא להמתין לתקופת המעבר.
משוב קהילתי נותר היבט חשוב בשלב זה, מכיוון שיותר מפתחים מתחילים להשתמש במדד.
אז מה זה INP? INP מעריך את ההיענות באמצעות נתונים מ-Event Timing API.
כאשר אינטראקציה גורמת לדף להיות לא מגיב, זו חווית משתמש לא טובה.
INP צופה בהשהיה של כל האינטראקציות שגולש ביצע עם הדף,
ומדווח על ערך בודד שכל האינטראקציות (או כמעט כל) היו מתחתיו.
INP נמוך אומר שהדף היה מסוגל להגיב במהירות לכל – או לרוב המוחלט – של אינטראקציות המשתמשים.
הזינו את כתובת האתר ולחצו "בדוק את האתר שלי".
עם הלחיצה, נעביר אתכם אל PageSpeed Insights של גוגל.
בסיום הסריקה תוכלו לראות חלק מהבעיות הקיימות.
למה נועד המדד של INP?
נתוני השימוש בדפדפן Chrome מראים ש-90% מזמנו של משתמש בדף מושקע לאחר טעינתו.
לכן חשובה מדידה קפדנית של היענות לאורך מחזור חיי הדף. זה מה שמדד INP מעריך.
ריספונסיביות טובה אומרת שדף מגיב במהירות לאינטראקציות שנעשו איתו.
כאשר דף מגיב לאינטראקציה של גולש, התוצאה היא משוב ויזואלי, אשר מוצג על ידי הדפדפן בפריים הבאה שהדפדפן מציג.
משוב ויזואלי אומר לך אם, למשל, פריט שאתה מוסיף לעגלת קניות מקוונת אכן מתווסף,
האם נפתח תפריט ניווט לנייד, אם התוכן של טופס התחברות מאומת על ידי השרת, וכן הלאה.
לפעולות מסוימות ייקח באופן טבעי יותר זמן מאחרות, אך עבור פעולות מורכבות במיוחד,
חשוב להציג במהירות משוב ויזואלי ראשוני כרמז לגולש שמשהו קורה בעמוד, שידע שמה שהוא עשה כן עבד.
הזמן של ה-Next Paint היא ההזדמנות המוקדמת ביותר לעשות זאת.
לכן, הכוונה של Interaction to Next Paint היא לא למדוד את כל ההשפעות בסופו של דבר של האינטראקציה
(כגון שליפות רשת ועדכוני ממשק משתמש (UI) מפעולות א-סינכרוניות אחרות), אלא את הזמן שבו ה-Next Paint נחסם.
על ידי דחיית משוב ויזואלי, ייתכן שאתה נותן לגולשים את הרושם שהדף אינו מגיב לפעולות שלהם.
מה המטרה של Interaction to Next Paint?
המטרה של INP היא להבטיח שהזמן מרגע שמשתמש יוזם פעולה ועד לצביעה של הפריים הבא יהיה קצר ככל האפשר,
עבור כל האינטראקציות או רוב האינטראקציות שהמשתמש מבצע.
בסרטון הבא, הדוגמה מימין נותנת משוב ויזואלי מיידי על כך שאקורדיון נפתח.
זה גם מדגים כיצד היענות לקויה יכולה לגרום למספר תגובות לא מכוונות לקלט מכיוון שהמשתמש חושב שהחוויה פגומה.
איך הוא מחושב?
INP מחושב על ידי התבוננות בכל האינטראקציות שנעשו עם דף.
עבור רוב האתרים, האינטראקציה עם ה-latency הגרוע ביותר מדווחת כ-INP.
עם זאת, עבור עמודים עם מספר רב של אינטראקציות, קפיצות אקראיות יכולות לגרום לאינטראקציה גבוהה בצורה יוצאת דופן באתר שבדרך כלל רספונסיבי.
ככל שיותר אינטראקציות, כך גדל הסיכוי שזה יקרה.
מה זה ציון INP טוב ורע?
קשה להצמיד תוויות כגון "טוב" או "גרוע" למדד ריספונסיביות. מצד אחד, אתה רוצה לעודד שיטות פיתוח שמתעדפות היענות טובה.
מצד שני, עליך לתת את הדעת לעובדה שיש שונות ניכרת ביכולות של מכשירים שאנשים משתמשים בהם כדי להגדיר ציפיות פיתוח בר השגה.
כדי להבטיח שאתם מספקים חוויות משתמש עם היענות טובה,
סף טוב למדידה הוא האחוזון ה-75 של עומסי הדפים שנרשמו בשטח, מפולחים בין מכשירים ניידים ונייחים:
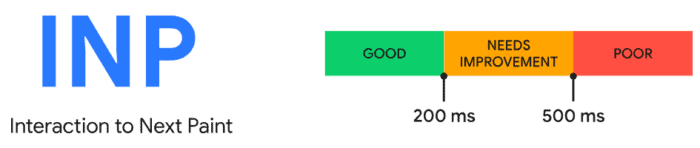
INP שווה או נמוך ל-200 אלפיות השנייה אומר שיש לעמוד ריספונסיביות טובה.
INP מעל 200 אלפיות השניה ומטה או ב-500 אלפיות השנייה אומר שהריספונסיביות של הדף שלך זקוקה לשיפור.
מדד INP מעל 500 אלפיות השנייה אומר שהדף שלך בעל היענות לקויה.

מה נחשב אינטרקציה?
אינטראקציות מתרחשות במסמך הראשי או ב-iframes המוטמעים במסמך – למשל לחיצה על הפעל על סרטון בעמוד.
משתמשי קצה לא יידעו מה יש ב-iframe או לא. לכן, יש צורך ב-INP בתוך iframes כדי למדוד את חווית המשתמש עבור הדף ברמה העליונה.
בנושא של Interaction to Next Paint, רק סוגי האינטראקציה הבאים נבדקים:
- לחיצה עם עכבר.
- הקשה על מכשיר עם מסך מגע.
- לחיצה על מקש במקלדת פיזית או במקלדת על המסך.
ריחוף וגלילה של העכבר לא מביאים בחשבון INP.
עם זאת, גלילה עם המקלדת (מקש רווח, Page Up, Page Down, וכן הלאה) כרוכה בלחיצת מקלדת, שעלולה להפעיל אירועים אחרים ש-INP אכן מודד.
גלילה שהתקבלה בעמוד אינה נלקחת בחשבון באופן חישוב INP.
במה שונה INP מ-First Input Delay (FID)?
כאשר INP מתייחס לכל אינטראקציות הדף, FID מתייחס רק לאינטראקציה הראשונה.
זה גם מודד רק את השהיית הקלט של האינטראקציה הראשונה, לא את הזמן שלוקח להפעיל מטפלי אירועים, או את העיכוב בהצגת המסגרת הבאה.
להתחשב בכך ש-FID הוא גם מדד רספונסיביות, הרציונל מאחוריו הוא שאם לאינטראקציה הראשונה שנעשתה עם דף בשלב הטעינה יש עיכוב קטן או לא מורגש, הדף עשה רושם ראשוני טוב.
INP הוא יותר מאשר רושם ראשוני.
על ידי דגימת כל האינטראקציות, ניתן להעריך את ההיענות באופן מקיף, מה שהופך את INP לאינדיקטור אמין יותר להיענות כוללת מאשר FID.
איך מטפלים ב-INP גבוה?
כדי להתמודד עם זה, ולתת מדד טוב יותר של ההיענות בפועל עבור סוגי עמודים כאלה,
אנו מתעלמים מאינטראקציה אחת הגבוהה ביותר עבור כל 50 אינטראקציות.
לרוב המוחלט של חוויות העמוד אין יותר מ-50 אינטראקציות ולכן ידווחו על האינטראקציה הגרועה ביותר.
אז מה עושים?
גלה מה גורם ל-INP לקוי
לפני שתוכל לתקן אינטראקציות איטיות, תזדקק לנתונים שיגידו לך אם ה-INP של האתר שלך גרוע או טעון שיפור.
ברגע שיש לך את המידע הזה, תוכל להתחיל לאבחן אינטראקציות איטיות, ולעבוד את דרכך לפתרון.
אופטימיזציה לאינטרקציות
ברגע שעליתם על האינטרקציות האיטיות, אפשר לפרק את תהליך האופטימיזציה לשלוש שלבים:
- ה- Input Delay, שמתחיל כשהגולש יוזם אינטראקציה עם הדף, ומסתיים כאשר ה-callbacks של האירוע עבור האינטראקציה מתחילים לפעול.
- זמן העיבוד, המורכב מהזמן שלוקח להתקשרות חוזרת של אירועים עד להשלמתו.
- הצגת הדיליי, שזה הזמן שלוקח לדפדפן להציג את המסגרת הבאה שמכילה את התוצאה החזותית של האינטראקציה.
זיהוי וצמצום Input Delay
כאשר גולש מקיים אינטראקציה עם דף, החלק הראשון של אינטראקציה זו הוא עיכוב הקלט.
בהתאם לפעילות אחרת בדף, עיכובי קלט יכולים להיות גדולים באורך.
זה יכול להיות בגלל:
- פעילות המתרחשת בשרשור הראשי (אולי עקב טעינת סקריפטים, ניתוח והידור)
- טיפול באחזור
- פונקציות טיימר
- או אפילו מאינטראקציות אחרות המתרחשות ברצף מהיר וחופפות זו לזו.
לא משנה מה מקור עיכוב הקלט של אינטראקציה,
תרצה לצמצם את עיכוב הקלט למינימום כך שאינטראקציות יוכלו להתחיל להפעיל התקשרות חוזרת של אירועים בהקדם האפשרי.
אופטימיזציה של אירועי Callbacks
עיכוב הקלט הוא רק החלק הראשון של מה ש-INP מודד.
תצטרכו גם לוודא שההתקשרויות חוזרות לאירועים הפועלות בתגובה לאינטראקציה של משתמש יכולות להסתיים במהירות האפשרית.
צמצום Presentation Delay
עיכוב מצגת של סימני אינטראקציה משתרע מרגע שההתקשרות חוזרת לאירוע של אינטראקציה הסתיימו לפעול,
ועד לנקודה שבה הדפדפן מסוגל לצייר את המסגרת הבאה שמציגה את השינויים החזותיים שנוצרו. צמצום של DOM יכול לעזור עם זה.
לסיכום, שיפור ה-INP של האתר שלך הוא תהליך איטרטיבי.
כאשר אתה מתקן אינטראקציה איטית בשטח, הסיכויים טובים – במיוחד אם האתר שלך מספק הרבה אינטראקטיביות – תתחיל למצוא אינטראקציות איטיות אחרות, ותצטרך לבצע אופטימיזציה גם להן.
המפתח לשיפור ה-INP הוא התמדה. עם הזמן,
תוכל לקבל את ההיענות של הדף שלך למקום שבו המשתמשים מרוצים מהחוויה שאתה מספק להם.
השמעת המאמר לכבדי ראייה
