שיפור חווית גלישה זה אולי אחד הדברים הכי חשובים באתר אינטרנט מוצלח.
אתר איטי שלא מגיב טוב לאינטרקציות של גולש משאירים אותו עם עצבים ואותכם עם אחוזי נטישה גבוהים.
לעומת זאת, אתר שטוען במהירות בזק ומגיב בצורה חלקה ללא תקיעות יכול לשנות לגמרי את החווית גלישה של המבקרים באתר שלכם.
יש הרבה דברים שעל פניו נראים לנו קטנים, אבל כמתעלמים מהם אחד אחרי השני הם הופכים לנטל גדול.
אז איך עושים שיפור לחווית גלישה באתר שלכם?
הנה כמה מהטיפים המקצועיים שלנו שישפרו את האתר שלכם:
שיפור מהירות אתר
מהירות טעינת אתר משפיעה ישירות על שביעות הרצון של בגולש מהאתר שלכם וגם על המיקומים שלכם בתוצאות של מנועי חיפוש כמו גוגל.
אתר איטי גורם לעלייה באחוזי נטישה וירידה אחוזי המרה,
שגורמים לכם לאבד טרפיק, או במקרה של אתר איקומרס, כסף.
הנה כמה הצעות שיעזרו עם שיפור מהירות אתר:
אופטימיזציה של תמונות:
כיווץ של תמונות למשקל מתחת ל-100 KB יעזור משמעותית להפחית את משקל האתר הכולל ולשפר את מהירות הטעינה.
עם שימוש נכון של תוסף כיווץ תמונות ,כמו שורט פיקסל, תוכלו לכווץ את התמונות באתר שלכם ללא פגיעה באיכות,
בעזרת שימוש בתמונות WEBP או AVIF, שמומלצים לשיפור מהירות.
טכניקה זו מומלצת בעיקר באתרי איקומרס, שבהם יש בדרך כלל הרבה מאוד תמונות מוצרים.
צמצום בקשות HTTP:
כאשר אתר נטען, הוא מבקש מהשרת את כל האלמנטים שצריך כדי להציג את האתר (כמו סקריפטים, תמונות וכו.).
כל בקשה כזו מעלה את זמן הטעינה של האתר.
מומלץ לצמצם את בקשות אלו עם שיטות כמו:
- העלאת אייקונים ופונטים בצורה לוקאלית
- כיווץ קבצי CSS וקבצי javascript
- שימוש במדיה לוקאלית, כמו תמונות וסרטונים שהעלתם לאתר שלכם במקום למשוך אותם ממקורות חיצוניים
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים, ניתן לחייג למספר 052-8211117 או למלא את הטופס:
שימוש נכון בתוסף CACHE:
יש מספר רב של תוספי מטמון (CACHE) שמאפשרים לכם לבחור כמה איזה משאבים מהאתר שלכם ישמרו אצל הגולש בדפדפן, ולכמה זמן.
שיטה זו תעזור לגולשים חוזרים לטעון את האתר שלכם מהר יותר, מבלי לבקש מהשרת את כל תמונות והסקריפטים כל פעם שהם נכנסים.
המלצה שלנו לתוסף CACHE מעולה שעושה את העבודה זה WProcket.
אופטימיזציה לתוכן ABOVE THE FOLD
התוכן שנחשב ABOVE THE FOLD זה הדבר הראשון שרואה הגולש כשהאתר נטען.
מומלץ לשים את האלמנטים החשובים שיתפסו את עין המבקר באתר
וימשכו אותו לגלול מטה ולראות עוד מה אתם מציעים.
הנה כמה המלצות איך לשפר את זה:
שימוש באלמנטים שנטענים מהר – על תשימו סרטונים כבדים או אנימציות מסובכות שלוקחות הרבה זמן לטעון.
אופטימיזציה למובייל – היום רוב הטרפיק ברשת מגיע מהפלאפון.
תדאגו שהתוכן ABOVE THE FOLD בפרט, והאתר ככלל, יהיו מותאמים למסכי פלאפונים/טאבלטים,
כי מה שנראה טוב על מסך מחשב לא תמיד מתורגם אותו דבר לפלאפון.
הסחות דעת מינימליות
אל תפציצו את הגולש בטקסט, ותמונות, וסרטונים, ואנימציות מרשימות.
מומלץ לשמור על עיצוב נקי ומסודר שלא יבלבל את הגולשים שלכם,
עם תוכן פשוט ועייניני שמסביר לגולש לאן הוא הגיע ולמה הוא הגיע למקום הנכון.
שיפור חווית גלישה: שימוש בפונטים ואייקונים לוקאלים
כמו שהזכרנו קודם, שימוש נכון בפונטים ואייקונים נותן שיפור לחווית הגולש.
שימוש לוקאלי בגופנים ואייקונים עוזר לצמצם את מספר בקשות השרת,
ובמידה ויש עומס על השרת עוזר לטעון אותם ללא כל בעיה.
אבל איך עושים זאת?
השתמשו בתיקיית אייקונים יעודית
אם אתם משתמשים ב-10 אייקונים פשוטים בסך הכל באתר שלכם,
ואתם טוענים אותם דרך FONT AWESOME, אז טוענים כברירת מחדל את כל התיקייה שלהם.
על מנת להמנע מלטעון תיקיית אייקונים שמלאה בדברים שאין לכם צורך בהם בכלל, מומלץ ליצור תיקיית אייקונים משלכם.
בדקו איזה אייקונים אתם צריכים, תכנסו לאתר כמו FONTELLO,
ותיצרו תיקיית אייקונים רק עם האייקונים שאתם צריכים.
זה יעזור להוריד את משקל התיקיה משמעותית,
ובנוסף בגלל שהעלתם אותם לאתר עצמו, אין צורך למשוך אותם ממקור חיצוני.
שימוש באייקונים בקובץ SVG
עוד דרך מומלצת היא להעלות אותם דרך קובץ SVG.
SVG זה פורמט תמונות מתקדם שעוזר במיוחד כאשר רוצים להשתמש בתמונה או אייקון עם רקע שקוף.
הוא שוקל משמעותית מאוד פחות מקבצי PNG ועדיין שומר על 100% איכות התמונה.
קבצי SVG מומלצים לאתרים שיש להם אייקונים מיוחדים שנוצרו ספציפית לאתר שלהם עם רקע שקוף.
העלו פונטים בצורה לוקאלית לאתר שלכם

הרעיון פה הוא כמעט אותו דבר כמו עם האייקונים.
תיקיות פונטים בדרך כלל טוענות את כל משקלי הגופנים.
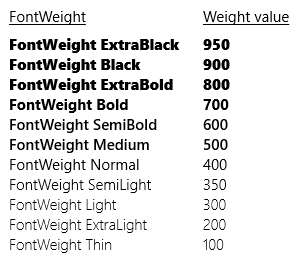
המשקלים הם בדרך כלל מספרים של מאיות כמו 100, 200, 300, וכו עד 900.
בדרך כלל אתם לא תצטרכו את כל המשקלים ותשתמשו בשתי משקלים או אולי שלוש.
להרבה מהמשקלים גם אין ממש הבדל ויזואלי ביניהם.
פונטים במשקל של 200 ו-300 יראו לעין האנושית אותו דבר בערך, לעומת פונט 400 (רגיל) לפונט 700 (בולד) שההבדל ביניהם משמעותי.
לכן מומלץ להשתמש במספר מצומצם של משקלי פונט.
כמו משקל 400 לטקסט רגיל (כשמו "NORMAL"), משקל 700 לפונט מודגש (כשמו "BOLD"), ובמידת הצורך 300 אם אתם צריכים גופן מאוד דק.
שימוש בפונטים אחידים
אם ברחבי העמוד אתם משתמשים ב-6 פונטים שונים בכל סקשיין אתם תיצרו בלאגן ובלבול אצל הגולש.
זה נראה מסורבל ולא נוח לקריאה אחידה.
בנוסף שימוש בהרבה פונטים מוסיף עוד בקשות שרת בזמן טעינת עמוד.
המלצה שלנו היא להשתמש בפונט אחד אחיד בכל האתר,
אם מקסימום של 2 פונטים אם אתם חייבים, כדי לשמור על המראה הויזואלי של האתר.
שיפור חווית גלישה: שימוש נכון ב-ALT TEXT לתמונות
הגענו לחלק של נגישות האתר.
חלק חשוב באתרי אינטרנט הוא להיות נגיש לגולשים.
יש גולשים שאולי יש להם מגבלה כל שהיא, בין אם זה ראייה לקויה או חירשות אז חשוב לדאוג שהאתר שלנו נגיש במלואו גם אליהם (ולא רק בגלל שזה החוק).
דרך אחת היא שימוש נכון בטקסט אלטרנטיבי של תמונות.
ALT TEXT זה דרך לגולש ולמנועי החיפוש להבין מה הן התמונות.
תיאור מפורט ומדויק עוזר לגולשים עם ליקוי ראייה להבין את התמונה והקשר שלה לתוכן, וגם למנועי החיפוש.
אז איך משתמשים נכון בטקסט אלטרנטיבי?
- תפרטו בתיאור
תכתבו תיאור מדויק ומפורט של התמונה, שמסביר את מה שרואים בה ואת הקשר שלה לתוכן בעמוד.
- המנעו מדחיפה בכוח של מילות מפתח
לשים מילות מפתח רלוונטיות בתמונות זה חשוב לקידום,
אבל וודאו שהם נכנסים בתיאור של התמונה בצורה אורגנית ולא כאילו סתם דחפתם אותם רק כדאי שהם יהיו שם.
- השתמשו בתגית אלט טקסט רקע לתמונות ראווה
לפעמים לא חייב לשים תגית אלט טקסט בתמונה.
אם אתם מעלים לאתר מדריך עם שלבים מפורטים ותמונות להמחשה, אז אלט טקסט מפורט שמסביר את התמונה מומלץ.
אבל לפעמים אתם לא באמת צריכים תמונה בעמוד, אבל אתם עדיין מעלים אחת לצורך אופטימיזציה למנועי החיפוש.
במקרים כאלה כדאי לפעמים לא להוסיף אלט טקסט לתמונה,
כדי שזחלני מנועי החיפוש יבינו שהתמונה היא למטרה דקורטיבית, ולא קריטית להבנת התוכן.
שיפור חווית גלישה: צמצום CSS ו-javascript
שימוש בקבצי CSS ו-javascript רבים מגדיל משמעותית את משקל האתר ומספר בקשות השרת.
מה שמוביל להאטה של מהירות הטעינה ופוגע בחווית הגולש.
זה מה שעושים:
כיווץ ואיחוד קבצים
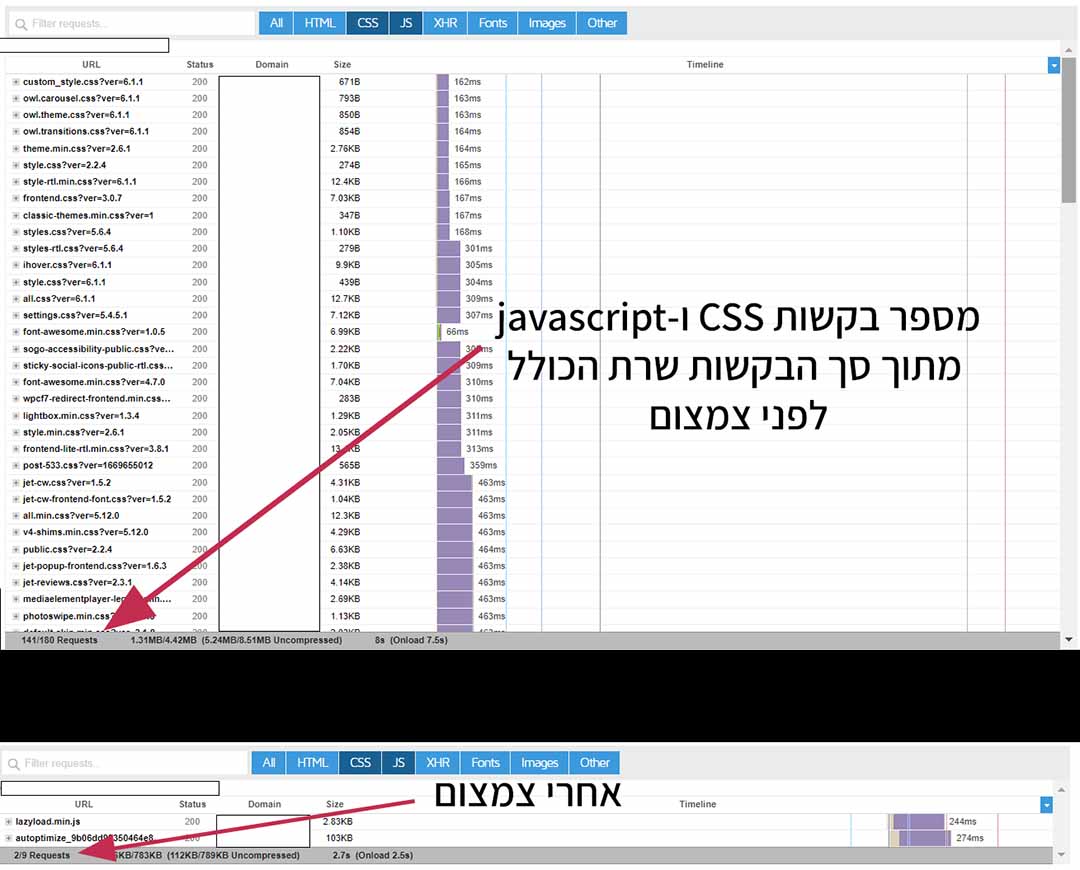
כיווץ (MINIFY) ואיחוד קבצי javascript ו-CSS עוזר משמעותית להוריד את מספר בקשות השרת ואת גודל הקבצים.
הכיווץ מצמצם את הרווחים בשורות של הקוד, ומצמצם את הגודל והמשקל שלו.
האיחוד לוקח את כל הקבצים יחד ומחבר אותם למספר בודד של קבצים,
ויכול לצמצם מאות בקשות שרת לבקשה אחת או שניים.
כיווץ ואיחוד javascript ו-CSS באתרי וורדפרס נעשה בדרך כלל על ידי תוספי שיפור מהירות.

מחיקת קוד לא בשימוש
יש הרבה אלמנטים בקוד שמשפיעים על אתר מוסיפים למשקל שלו.
כמו שהוזכר למעלה, רווחים בין שורות בקוד מוסיפים למשקל שלו.
אבל יש גם דברים שנראים מינוריים אבל גם הם משפיעים על משקל הקוד.
למשל משקל גופנים
אין הבדל בין פונט משקל 400 לפונט רגיל, אבל בקוד כן רואים את ההבדל,
כי משקל 400 האתר צריך למשוך מתיקיית הפונטים בזמן שפונט רגיל נטען כברירת מחדל.
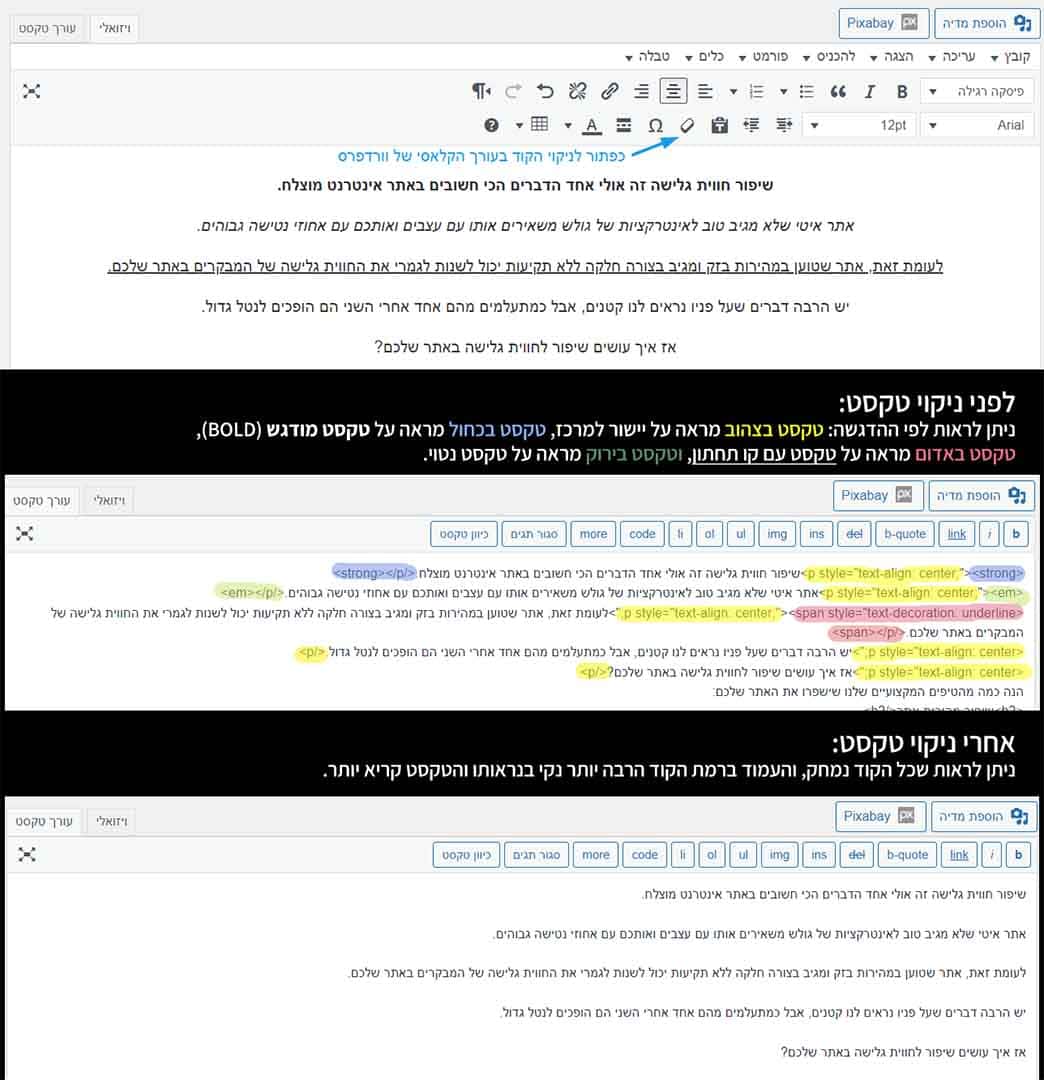
בנוסף שימוש בפונקציות בטקסט כמו בפוסטים מוסיף קוד מבולגן לעמוד, ועושה אותו להרבה פחות קריא.
לכן מומלץ לא להשתמש בעיצוב טקסט לא לצורך ולהימנע מזה כשלא צריך.
לדוגמא איך נראה הקוד בעורך טקסט הקלאסי של וורדפס:

שימוש נכון בתגיות מטא
תגיות מטא שונות מופיעות בצורות שונות בקוד האתר.
דוגמא אחת היא שימוש תגיות H1-6.
למשל, אם בתוכן יש כותרת H1 אחת, 3 כותרות H2, וכותרת H3 אחת, מומלץ לבדוק אם הכותרת H3 נחוצה.
כל תגית כזאת מוסיפה לקוד של העמוד, ואם אנחנו משתמשים לא נכון בכותרות יוצא שאנחנו מוסיפים קוד לא נחוץ לאתר.
שימוש נכון בתגיות מטא גם עוזר עם מנועי החיפוש, כי אנחנו מראים להם בעזרתם איפה נמצא כל אלמנט באתר בצורה מסודרת.
שימוש בטעינה אסינכרונית
טעינה אסינכרונית משנה את סדר הטעינה של האלמנטים בעמוד.
הסיבה שתרצו לשנות את סדר הטעינה הוא כדי שתוכלו לדאוג שהאלמנטים הכי חשובים בעמוד יטענו ראשונים.
אם גולש נכנס לעמוד עם טקסט, והטקסט נטען אחרון, אז מה שקורה זה שהגולש כנראה יראה עמוד ריק עד שהטקסט יופיע.
ובמקרה שהאתר שלכם איטי, עד שהטקסט יעלה כנראה הגולשים נטשו כבר את האתר כי חשבו שהעמוד ריק.
סיכום
כשמדובר על שיפור חווית גלישה, יש הרבה דברים שצריך לשים לב אליהם.
חלקם נראים גדולים וקריטיים וחלקם לא מאוד רלוונטים.
אבל חשוב לזכור שגם לחלקים שנראים קטנים ולא ממש חשובים עלול ליהיות השפעה רבה על דברים שאתם לא שמים לב אליהם.
לכן אנחנו מקווים שעם הטיפים המקצועיים שהבאנו לכם תוכלו לשפר את האתר שלכם ואת חווית הגלישה שלכם.
בין אם אתם רק מצמצמים בקוד ומוסיפים טקסט אלטרנטיבי לתמונות, או שעושים שיפור מהירות מלא לאתר, הטיפים האלה בטוח יעזרו לשדרג את חווית הגלישה באתר שלכם.
