אז עשיתם בדיקת מהירות אתרים עם Google Pagespeed Insights וראיתם שהאתר שלכם מקבל ציון אדום.
גוגל נתן לכם את הנתונים של Core Web Vitals אבל אין לכם מושג מה הם אומרים.
מה זה הנתונים האלה בכלל? על מה הם משפיעים? המשיכו לקרוא ונעזור לכם לעשות סדר בבלאגן.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
מה זה Core Web Vitals?
Core Web Vitals זה קבוצה של מדדים של גוגל כאשר מודדים מהירות אתר וחווית משתמש של אתר.
הם חלק מהיוזמה הרחבה של גוגל שנקראת Web Vitals שמטרתה לתת לבעלי אתרים מדדים שעוזרים להבין ולשפר את חווית המשתמש של האתרים שלהם.
Core Web Vitals כולל 3 מדדים:
Largest Contentful Paint, First Input Delay, Cumulative Layout Shift.
Largest Contetful Paint – LCP
LCP מתייחס למהירות אתר.
זמן הטעינה הסופי של האתר לא מייצג ערך אמין בהקשר של חווית משתמש בגלל שרוב העמוד בדרך כלל נמצא מתחת BelowTheFold ולא נראה לפני גלילה.
בהקשר של שיפור מהירות אתר וורדפרס המדד LCP מודד את זמן טעינת האלמנט הכי גדול בעמוד, כמו תמונה או סרטון.
ציון LCP מחושב לפי:
- LCP של מתחת 2.5 שניות – ציון טוב
- LCP של 2.5-4 שניות – דרוש שיפור
- LCP של 4 שניות ומעלה – ציון גרוע
First Input Delay – FID
גם FID מתייחס למהירות טעינת אתר ונמדד לפי אינטרקטיביות של עמוד.
זה נתון שמודד כמה זמן לוקח לעמוד להגיב לפעולה של הגולש, כמו ללחוץ על כפתורים או למלות טופס.
ציון FID מחושב לפי:
- ציון FID טוב – מתחת ל- 100ms
- ציון FID דורש שיפור – בין 100ms ל- 300ms
- ציון FID גרוע – מעל 300ms
Interaction to Next Paint – INP
נכון ליולי 2023, גוגל הכריזה על מדד חדש שיחליף את מדד FID שנקרא Interaction to Next Paint (INP) עד מרץ 2024 (ניתן לקרוא עוד כאן).
נתון זה מודד את כמות הזמן של חוסר הרספונסיביות של העמוד לאחר אינטרקציה של משתמש בעמוד.
אינטרקציות כאלו יכולות ליהיות דברים כגון לחיצה עם העכבר בעמוד, הקשה על מכשיר עם מסך מגע כמו פלאפון, או לחיצה במקלדת פיזית או מקלדת על המסך.
אז מה ההבדל בין INP ו-FID? כאשר INP מתייחס לכל אינטראקציות הדף, FID מתייחס רק לאינטראקציה הראשונה.
על ידי דגימת כל האינטראקציות, ניתן להעריך את ההיענות באופן מקיף, מה שהופך את INP לאינדיקטור אמין יותר להיענות כוללת מאשר FID.
ציון INP נמדד לפי:
- ציון INP – קטן מ 0.2 שניות
- ציון INP דורש שיפור – בין 0.2 ל- 0.5
- ציון INP גרוע – מעל 0.5

Cumulative Layout Shift – CLS
נתון שמודד יציבות חזותית של עמוד בזמן תהליך טעינה ומתייחס בעיקר לחווית משתמש.
כנראה נתקלתם בזה שאתם נמצאים בעמוד ובאים ללחוץ על איזה אלמנט מסוים ובדיוק כשלחצתם מופיע באנר שמזיז את כל העמוד וגורם לכם לפספס את הקליק שלכם.
CLS מודד את הערך הכולל של השינויים הלא יציבים האלו בעיצוב בזמן הטעינה.
ציון CLS נמדד לפי:
- ציון CLS טוב – קטן מ 0.1 שניות
- ציון CLS דרוש שיפור – בין 0.1 ל- 0.25
- ציון CLS גרוע – מעל 0.25
הזינו את כתובת האתר ולחצו "בדוק את האתר שלי".
עם הלחיצה, נעביר אתכם אל PageSpeed Insights של גוגל.
בסיום הסריקה תוכלו לראות חלק מהבעיות הקיימות.
האם יש עוד מדדים שקשורים לשיפור מהירות?
כן, יש כמובן עוד ממדים שקשורים לנושא של שיפור מהירות לאתרי וורדפרס שכמו Core Web Vitals נמדדים על ידי גוגל.
ביניהם יש:
FCP
מדד First Contentful Paint מודד את כמות הזמן שלוקח לאלמנט הראשון להופיע בעמוד בזמן טעינה וקשור למדד LCP.
TTFB
מדד Time to First Byte בודק את זמן בתגובה של השרת מהרגע שגולש נכנס לאתר אחרי שרשם את ה-URL או לחץ על קישור ועד שהשרת מגיב לבקשת הדפדפן של הגולש ומתחיל לטעון.
זה נותן אינדיקציה אם השרת שלכם מגיב באופן מהיר או איטי.
TBT
מדד Total Blocking Time בודק כמה העמוד לא אינטרקטיבי בזמן טעינה
וכמה זמן לוקח עד שהעמוד אינטרקטיבי ברמה משמעותית, ועוזר לתת אינדיקציה לשיפור ציון FID.
Speed Index
מדד זה בודק כמה זמן לוקח לעמוד להציג את התוכן לגולש בזמן טעינה.
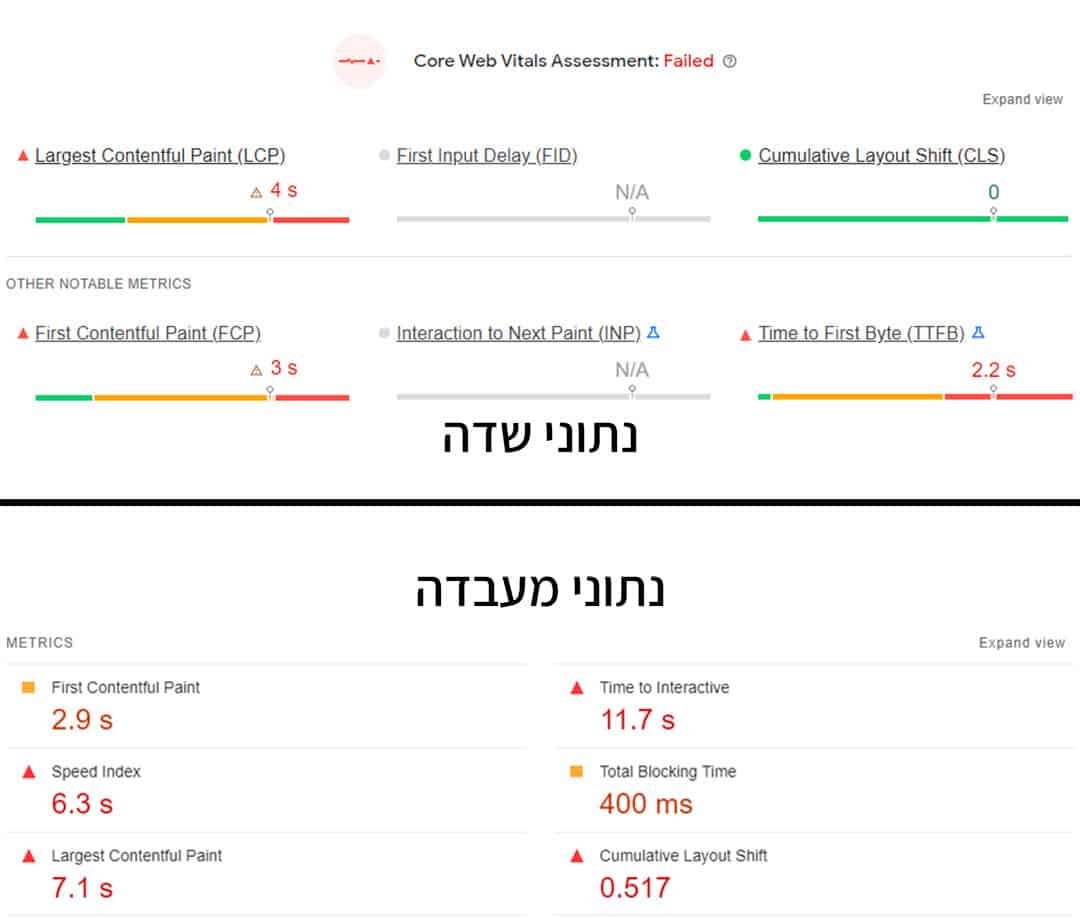
מה ההבדל בין נתוני שדה לנתוני מעבדה?
Google Pagespeed Insights נותן ציונים של Core Web Vitals בשני צורות, נתוני שדה ונתוני מעבדה.
נתוני שדה זה הנתונים שגוגל אוסף מגולשים אמיתיים שנכנסים לאתר שלכם
והפרמטרים למעלה משקפים איך האתר נראה בזמן טעינה לגולש בפועל בממוצע של ה28 ימים האחרונים.
נתוני מעבדה לעומת זאת נבדקים לפי סריקה מכוונת של האתר עם חיפוש ספציפי של כל פרמטר ומתי כל אחד מהם מתחיל ומסתיים.

איך אני משפר את ציוני Core Web Vitals?
שיפור מהירות לאתר שישפר את ציוני המדדים של Core Web Vitals יכול ליהיות תהליך קצת מסובך,
אבל הבאנו לכם כמה טיפים שיעזרו לכם לשמור על חווית משתמש טובה וציונים ירוקים:
אופטימיזצית תמונות
מספר גדול של תמונות או תמונות במשקל גבוה ישפיעו משמעותית על מהירות טעינת האתר.
מומלץ לשמור על משקל תמונות מתחת ל-100kb. דרך טובה לכווץ גודל תמונות בלי לפגוע באיכות שלהן היא שימוש בתוספים כמו שורט פיקסל.
צמצום בקשות שרת
כל אלמנט באתר, כמו תמונה, סקריפט או stylesheet, דורש בקשה לטעינה מהשרת.
מומלץ לשאוף לכמה שפחות בקשות שרת כך שיקח פחות זמן לטעון את האתר.
שימוש בטעינה עצלה
טעינה עצלה (Lazy Load) זה פונקציה שגורמת לאלמנטים לא נחוצים כמו תמונות להיטען רק כשצריך אותם, מה שעוזר משמעותית לשיפור מהירות.
אופטימיזצית זמן תגובת שרת
זמן תגובת שרת זה כמה זמן לוקח לשרת להגיב ברגע שהוא מקבל בקשות טעינה.
כדי להבטיח זמן תגובה גבוה מומלץ להשתמש בשרת אחסון איכותי. המלצה שלנו: קלאודוויז.
שימוש בתוסף קאש
תוסף שיפור מהירות טוב יתן לכם בוסט מצוין בעזרת קאש שעוזר לטעון אלמנטים סטטים מהר יותר וחוסך זמן בטעינת האתר.
צמצום של Render blocking resources
קוד כמו JAVASCRIPT או CSS גם נכללים בטעינת האתר,
ולכן אם באתר יש הרבה שימוש קוד זה משפיע על מהירות הטעינה.
מומלץ לצמצם קוד בעזרת כיווץ קוד או איחוד קבצי JAVASCRIPT ו-CSS.
שימוש ב-CDN – אם האתר שלכם מקבל טרפיק גלובלי ממדינות שונות מומלץ להשתמש Content Delivery Network.
זה רשת שרתים שמפוזרת בכל העולם במדינות שונות
ושומרת נכסים סטטים כמו תמונות וכאשר גולש ממדינה רחוקה מהשרת שלכם נכנס לאתר,
הוא יטען את הנכסים הסטטים משרת שנמצא הכי קרוב אליו במקום לבקש אותם מהשרת הראשי שנמצא רחוק ממנו.
לסיכום, Core Web Vitals זה מדדים נחוצים לשיפור מהירות אתר ושיפור חווית משתמש.
עם עליה בשימוש במובייל בגלישה באינטרנט חשוב לשמור על חווית משתמש טובה
ועל ידי הבנה של Core Web Vitals אנחנו יכולים להבין מה הגולש רואה,
ולאבחן בעיות באתר ואיך לתקן אותם, ועם זה לשפר חווית משתמש ואפילו לעזור למיקומים של האתר שלכם במנועי חיפוש.
Core Web Vitals – שאלות ותשובות
-
מה החשיבות של Core Web Vitals?
Core Web Vitals מספקים סט של מדדים למדידת חווית המשתמש באתר.
גוגל גם הודיעה שהמדדים יהיו גורם דירוג באלגוריתם החיפוש שלה ממאי 2021.
המשמעות היא שאתרים עם ביצועים טובים ב-Coe Web Vitals עשויים להיות בעלי סיכוי טוב יותר לדרג גבוה יותר בתוצאות החיפוש של גוגל.
-
איזה דברים משפיעים על Core Web Vitals?
כמה בעיות נפוצות המשפיעות על Core Web Vitals כוללות תמונות גדולות או סרטונים שלוקח זמן רב לטעון (Largest Contentful Paint).
סקריפטים של צד שלישי שחוסמים את השרשור הראשי וגורמים לעיכובים בעמוד לאחר אינטראקציות המשתמש (Interaction to Next Paint)
ותזוזות פריסה בלתי צפויה המתרחשות במהלך טעינת אתר אינטרנט (Cumulative Layout Shift).
טיפול בבעיות אלה יכול לעזור לשפר את חיוני הליבה באינטרנט ואת חווית המשתמש הכוללת של אתר אינטרנט.
-
איך אני יכול לבדוק Core Web Vitals?
אפשר למדוד Core Web Vitals בעמצעות כלים חינמיים של גוגל כמו Pagespeed Insights, Lighthouse, ו-Google Search Console.
