WebP – הינו פורמט תמונות מודרני שנוצר על ידי גוגל אי שם בשנת 2010 (מוזמנים לקרוא כאן עוד).
לפי גוגל – בהשוואה לPNG/JPEG, תמונות WebP מונגשות בצורה מהירה, חלקה איכותית וטובה יותר.
שורט פיקסל, מבצע כיווץ משקל לתמונות בצורה יוצאת דופן,
שמאפשרת לתמונות להיטען במהירות גבוהה יותר וכך עוזרת משמעותית לספק חווית משתמש טובה ומהירה יותר.
מאז מאי 2020, (בנינו? גם הרבה לפני…) מדד המהירות הוא חלק בלתי מקידום האתר וחווית הגולש.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
אופטימיזציית תמונות בעזרת שורט פיקסל
אופטימיזציה לתמונות זהו חלק חשוב בתהליך שיפור מהירות אתר
ובעזרת התוסף תוכלו לבצע זאת בכמה קליקים!
התוסף זמין ב2 גרסאות
- חינם (עד 500 תמונות)
- פרימיום (לפי סוג החבילה\קרדיטים שרכשתם)
* התוסף מעניק גישה מלאה לכיווץ התמונות בכל סוגי הפורמטים (JPEG, PNG, PDF ועוד.)
4 שלבים לחיבור שורט פיקסל לאתר
- לאחר הרכישה\הרשמה, נכנסים לאתר החברה ומקבלים API.
- לאחר שנרשמתם, מורידים ומתקינים את התוסף דרך חנות התוספים של וורדפרס
- מפעילים את התוסף ומחברים את הAPI שקיבלתם כאשר נרשמתם לאתר התוסף
- מגדירים את התוסף ומתחילים להקטין את משקל התמונות
- חשוב לציין שהתוסף עובד בשיטה של קרדיטים וכאשר נגמר לכם הקרדיטים בAPI אתם יכולים לרכוש קרדיטים בהתאם לכמות התמונות שנשאר לכם לטפל (טיפ קטן ממני: עדיף לרכוש תמיד יותר מהסיבה שתמיד אנו מעלים תמונות ויש תמונות שמונגשות בכמה רזולוציות)
- בנוסף לכך, שורט פיקסל מספקת שירותי CDN, אך אני נמנע מלהמליץ מהסיבה שCloudFlare מספקת גם ועליהם אני ממליץ מניסיון אישי.
איך להגדיר שורט פיקסל בצורה נכונה לאתר?
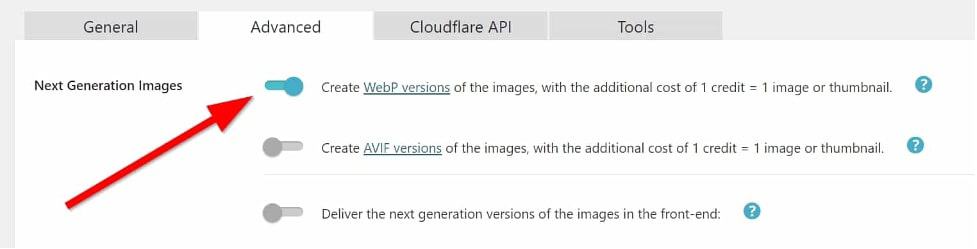
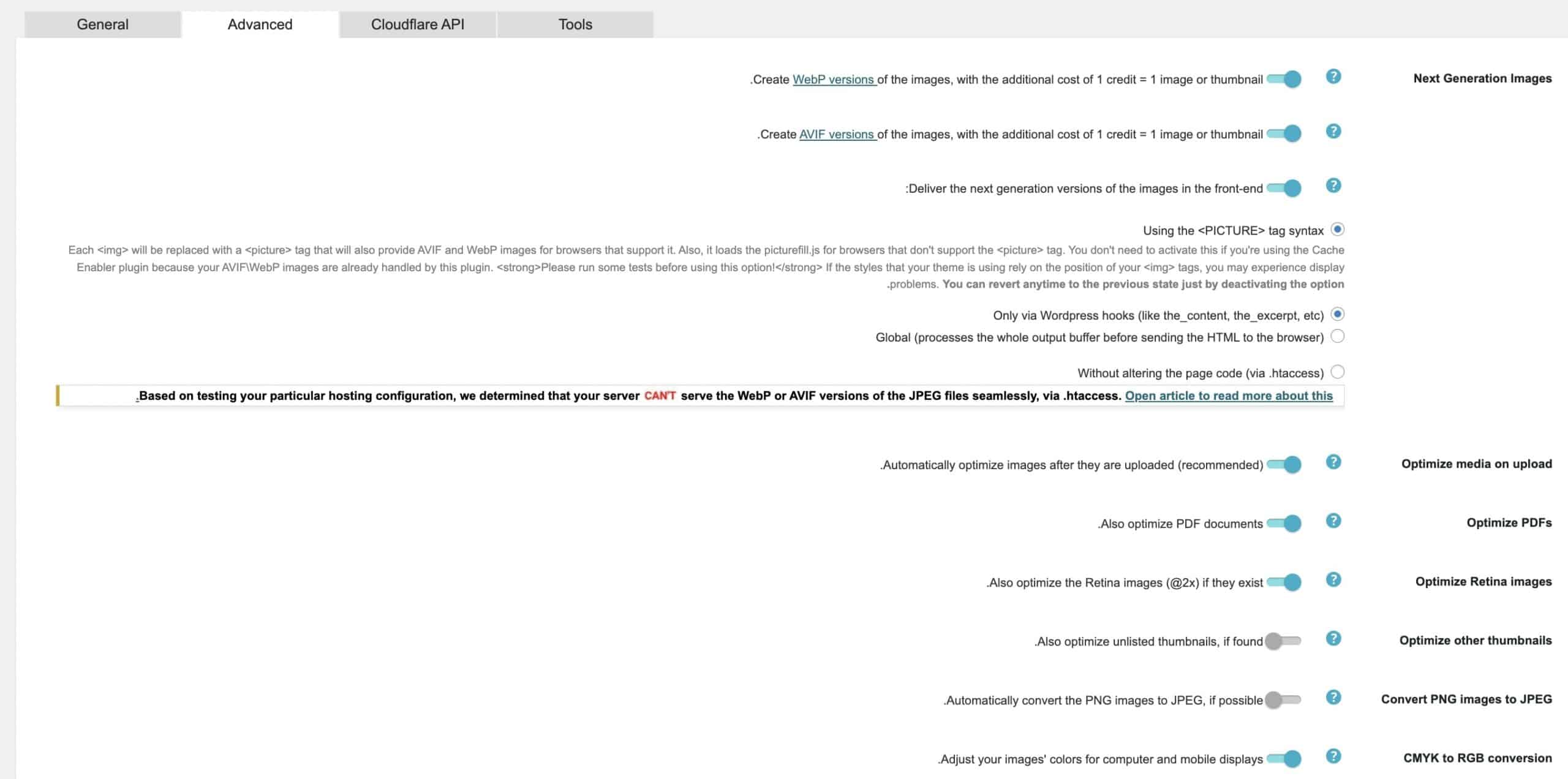
אז לאחר שחיברתם את הAPI ייפתח לכם המסך הבא:

(יש לפעול כמו בתמונה ואף ניתן לסמן גם את AVIF)
- חשוב לציין כי תמונות WEBP נוצרות רק לאחר שהתמונות עוברות אופטימיזציה ולא עם סימון האפשרות שבתמונה.
- במילים אחרות – לא מספיק להפעיל את הסימון הנ"ל בשביל שהתמונות יונגשו בפורמט WebP
הזינו את כתובת האתר ולחצו "בדוק את האתר שלי".
עם הלחיצה, נעביר אתכם אל PageSpeed Insights של גוגל.
בסיום הסריקה תוכלו לראות חלק מהבעיות הקיימות.
ביצעתי אופטימיזציה לתמונות שלי אבל הן לא WebP
קודם כל, וודאו שאתם אכן בגרסא העדכנית ביותר של התוסף מכיוון שאך ורק בגרסא 5.0+ ניתן לייצר פורמט WebP לתמונות שעברו אופטימיזציה.
משתמשים בגרסא ישנה יותר?
תצטרכו לשחזר את התמונות ולבצע את זה שוב.
(כבר דברנו על בזבוז קרדיטים שלא לצורך?)
לאחר עדכון התוסף, בצעו את השלבים הבאים:
- עברו אל: מדיה> Bulk ShortPixel> Start Optimizing
- עקבו אחר ההוראות הנוספות במידה ויש.
כך תעבירו פקודה לשרת להנגיש מראש תמונות WebP
יצירת תמונות WebP זהו רק הצעד הראשון!
נדרש גם להפוך אותם לזמינים לכל המשתמשים!
למרבה המזל, שורט פיקסל מספקת 2 שיטות לעשות זאת.
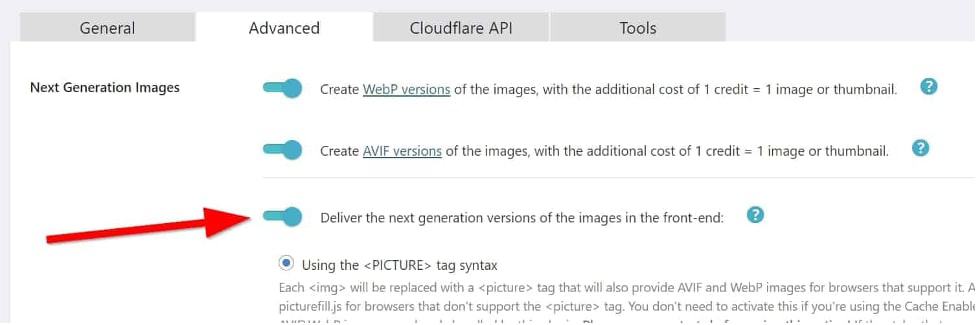
הפעל את האפשרות כמו בתמונה (שלח את גרסאות הדור הבא בחזית)

- הראשונה: שימוש בתחביר התג
ששיטה זו משנה את הקוד בעמוד. - השניה (המומלצת לדעתי) : מבלי לשנות את הקוד (דרך htacess) גוש קוד מוזרק לקובץ, שיטה זו פחות מומלצת ותואמת לאתרים אשר משתמשים בCDN או NGNIX.
2 דרכים לבדוק אם שורט פיקסל מנגיש את התמונות בפורמט WEBP
- הדרך הקלה והמהירה: ללחוץ קליק ימני על התמונה ואז: פתח תמונה בכרטיסייה חדשה או באנגלית Open image in new tab ואז בשורת URL תוכלו לראות את סיומת התמונה (avif/webp/png/jpeg/jpg/pdf ו ועוד…)
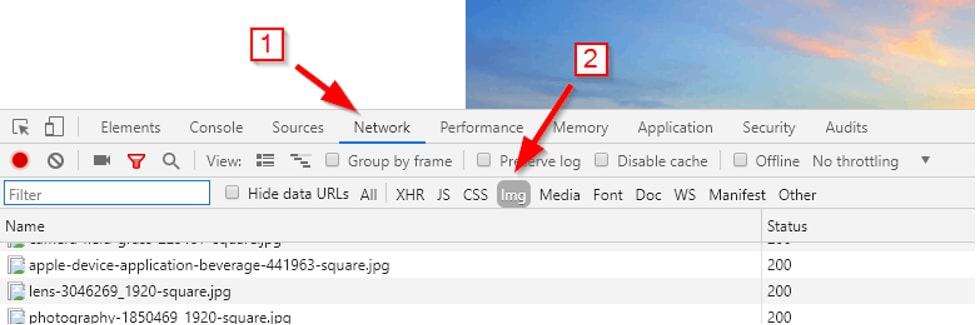
- בכלי המפתחים של הדפדפן, יש ללחוץ על F12, ולעקוב אחר הפעולות בתמונה:
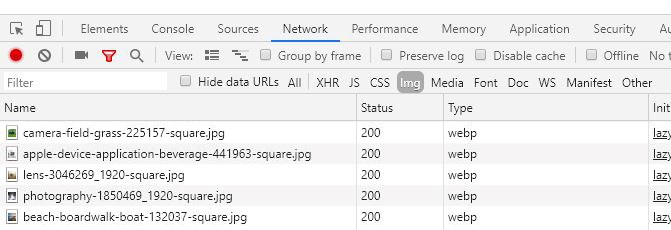
לאחר שעשיתם זאת, יש ללחוץ על רענן\F5 או CTRL R ולראות שכל התמונות נטענות:

לאחר שרעננתם, אתם אמורים לראות תמונות עם סיומת WEBP\AVIF.
*- בלי קשר לסיומת הקובץ, יש מקרים שעדיין תראו סיומת שהיא לא WEBP\AVIF אלא בסיומת svg+xml או text/html .
אפשר להתעלם מהערה זו, זה לא אומר שהתמונה לא מונגשת בפורמט תקין.
יש סמארטפונטים, מחשבים ודפדפנים שעדיין לא תומכים בפורמט זה (בעיקר בפורמט AVIF) כך שניתן להתעלם מזה.
אם אתם יכולים לראות שכל התמונות בפורמט WEBP מזל טוב!
כעת אתם מגישים בהצלחה תמונות בפורמט זה לדפדפני אינטרנט וכך שיפרתם את מהירות אתרכם בעוד כמה שניות!!
לסיכום:
כאשר אני מבצע שיפור מהירות לאתרים, תוסף זה חלק בלתי נפרד מסדר הפעולות שאני מבצע!
באחסונים כמו CloudWays, יש לאפשר דרך השרת להנגיש תמונות WEBP
כך אמורות להיראות הגדרות התוסף:


שאלות ותשובות נפוצות לגבי Short Pixel
מה זה שורט פיקסל?
שורט פיקסל הינו תוסף אופטימיזציה לתמונות שעוזר להקטין את משק התמונות מבלי לאבד איכות.
זה יכול לעזור לשפר את הביצועים של אתרים ולהפחית את זמני הטעינה.
באיזה פורמט שורט פיקסל עובד?
שורט פיקסל תומך בפורמטים של קבצי תמונות: JPG, PNG, GIF, WEBP וPDF.
האם ShortPixel משפיע על איכות התמונות?
שורט פיקסל משתמש באלגוריתמים מתקדמים כדי למזער את פגיעת איכות התמונה
והיא גם מאפשרת לבחור בין רמות דחיסה שונות, כך שתוכלו לאזן את הפחתת גודל הקובץ עם האיכות הרצויה.
כיצד פועל ShortPixel?
שורט פיקסל משתמש באלגוריתמים מתקדמים של דחיסה כדי לנתח את התמונות ולהסיר כל מידע מיותר,
כגון מטא נתונים או פרופילי צבע. לאחר מכן התמונות המותאמות מוגשות למבקרי האתר.
האם ל-ShortPixel יש תוכנית חינמית?
שורט פיקסל מציעה תוכנית חינמית המאפשרת לך לבצע אופטימיזציה של עד 100 תמונות בחודש.
אם אתה צריך לבצע אופטימיזציה של תמונות נוספות,
אתה יכול לרכוש קרדיטים נוספים או להירשם לתוכנית חודשית או שנתית.
איך ניתן למדוד את ביצועי האתר לאחר אופטימיזציה?
ניתן למדוד את ביצועי האופטימיזציה לתמונות בשורט פיקסל בעזרת המדריך שציינתי או,
לחלופין להיכנס לאתר הזה ולהכניס את כתובת האתר במלואה,
לאחר שהסריקה מסתיימת, לעבור ללשונית WATERFALL וללחוץ על Images, שם תוכלו לראות את משקל התמונות.