בדיקת מהירות אתר – כך תבדוק את מהירות האתר שלך
מהירות טעינה של אתר זה דבר חשוב להצלחה של אתר אינטרנט, עם השפעה על חווית משתמש ו-SEO אבל האם אני צריך לבדוק?
איך עושים בדיקת מהירות אתרים? כמה זה חשוב? אז באנו לענות לכם על השאלות האלו.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
איך בודקים את מהירות האתר?
כאשר רוצים לבצע בדיקת מהירות אתר צריך לבחור את הכלי שנשתמש לבדיקה.
יש מספר כלים חינמיים באינטרנט שנותנים לבצע בדיקת מהירות אתרים כמו Google Pagespeed Insights כלי רישמי של גוגל,
Pingdom כלי לבדיקת מהירות אתר בעברית, GTmetrix ועוד.
יש פרמטרים או מידע מסוים שכלי אחד יכול להראות אבל כלי אחר לא,
אז כדי לבדוק איזה מידע תקבלו מאיזה כלים כדי שתוכלו לקבל תמונה כוללת של מהירות הטעינה של האתר שלכם כשאתם מחפשים שיפור מהירות אתר.

- בדיקת מהירות אתרים
איזה פרמטרים קיימים במהירות אתר?
זמן טעינת עמוד:
כמו שזה נשמע, זה הזמן שלוקח לעמוד להטען במלואו מרגע שהגולש לחץ על הקישור ונכנס לעמוד.
זה כולל טעינה של דברים כמו תמונות, סרטונים, סקריפטים ועוד. זמן טעינה מתחת ל-2 שניות נחשב טוב וזמן טעינה של 3 שניות ומעלה נחשב רע.
מספר בקשות:
מספר הבקשות שמקבל השרת כאשר דפדפן מבקש לטעון את האתר. כמות הבקשות משפיעה על המהירות וכמה שפחות בקשות, יותר מהר יטען האתר.
משקל עמוד
משקל של האתר גם נכלל במהירות של האתר. אתר כבד עם יותר תמונות וסקריפטים יקח יותר זמן להיטען מאתר עם משקל נמוך.
משקל אתר שנחשב טוב בדרך כלל יהיה מתחת ל-2MB.
קאש דפדפן
זכרון מטמון של דפדפן זה תהליך שהדפדפן שומר נכסים סטטים של אתר (תמונות וכו.) על הדפדפן של הגולש,
ועוזר לשיפור מהירות טעינה לגולשים שחוזרים שוב לאתר שלכם.
מומלץ שקאש דפדפן יהיה מופעל על האתר שלכם כדי לעזור למהירות הטעינה.
איך בודקים מהירות אתר ב- PageSpeed Insights?
PageSpeed Insights זה כלי לבדיקת מהירות אתרים רשמי וחינמי של גוגל
שנותן לכם לנתח פרמטרים של מהירות טעינה לאתר גם בדסקטופ וגם במובייל ונותן הצעות לשיפור.
PageSpeed Insights מאבחן מספר דברים באתר שמשפיעים על מהירות כמו משקל תמונות,
זמן תגובת שרת, מספר בקשות שרת ועוד.
הכלי משתמש במערכת ניקוד של 0-100 כדי לתת אינדיקציה לגבי האתר, עם ציון 100 בתור הציון הכי טוב.
הזינו את כתובת האתר ולחצו "בדוק את האתר שלי".
עם הלחיצה, נעביר אתכם אל PageSpeed Insights של גוגל.
בסיום הסריקה תוכלו לראות חלק מהבעיות הקיימות.
כשאתם מכניסים את ה-URL הכלי נותן דוח שכולל שתי חלקים:
נתוני שדה
החלק הזה מראה מידע על מהירות הטעינה שמבוסס על מידע של גולשים אמיתיים שנכנסו לאתר וכולל דברים כמו:
Largest Contentful Paint (LCP), Speed index, ו- Time to Interactive (TTI) ועוד.
הנתונים האלה נותנים מידע על כמה זמן לוקח לאתר להגיע למצב שהגולש יכול להשתמש באתר.
נתוני מעבדה
החלק הזה נותן מידע על מהירות טעינה לפי בדיקה מדומה של האתר.
זה כולל מידע כמו First Contentful Paint (FCP), Time to First Byte (TTFB), Cumulative Layout Shift (CLS).
הנתונים האלה נותנים מידע על החלקים הטכניים של האתר שמשפיעים על המהירות.
הדוח גם כולל הצעות של שיפור מהירות אתר שהם ספציפית לכל אתר שהוא סורק,
בגלל שהכלי יודע לקחת בחשבון את מבנה האתר, סוג תוכן ועוד דברים שעלולים להשפיע על הביצועים.
נתוני שדה ונתוני מעבדה
מה אומרים לי כל הנתונים האלה?
Google Pagespeed Insights בעת בדיקת מהירות אתרים בודק לפי 6 נתונים חשובים את הציון הכולל של מהירות הטעינה של האתר.
הנתונים האלה נותנים ציון אתר בגוגל שבנוסף למהירות טעינת אתר,
נותנים אינדיקציה על חווית משתמש, שעלולה להשפיע על אחוזי נטישה ודירוגי ה-SEO שלכם.
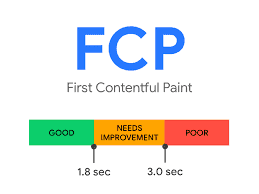
First Contentful Paint (FCP)
הנתון FCP נותן מידע על כמה זמן לוקח לתוכן בעמוד להופיע על המסך של הגולש,
או ספציפית כמה זמן לוקח לחלק הראשון של התוכן להופיע כמו טקסט או תמונה.
FCP זה נתון חשוב מאוד כי הוא נותן אינדיקציה לגבי חווית המשתמש באתר.
FCP גם עוזר לכם להבין איזה אלמנטים באתר פוגעים בזמן הטעינה.

- First Contentful Paint
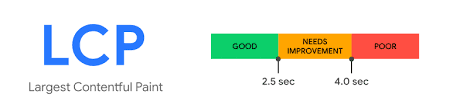
Largest Contentful Paint (LCP)
הנתון LCP שבודק כמה זמן לוקח לאלמנט הכי כבד בעמוד להופיע לגולש על המסך,
כמו סרטון או תמונה. גם נתון זה משפיע על זמן הטעינה, ועוזר להבין איזה אלמנטים באתר פוגעים בזמן הטעינה שלו.
גוגל ממליצים על LCP של 2.5 שניות או פחות לטעינת אתר טובה.

- Largest Contentful Paint
Speed index
ספיד אינדקס זה נתון שבודק כמה זמן לוקח בממוצע לחלקים שהגולש רואה באתר להופיע על המסך שלו כמו:
טקסט, תמונות, או כל אלמנט אחר שהגולש יכול לראות באתר.
לעומת LCP ו-FCP שבודקים רגעים ספציפיים בטעינה של האתר,
ספיד אינדקס בודק את הזמן הכללי של טעינת האתר בצורה מלאה
ונותן תמונה יותר מלאה לחווית משתמש, ומשקף יותר את הזמן האמיתי שלוקח לאתר להיטען.
Time to Interactive (TTI)
הנתון TTI מראה כמה זמן לוקח עד שהגולש יכול לבצע אינטרקציה כל שהיא עם האתר
ונחשב לנתון הכי חשוב בבדיקת מהירות אתרים לפי גוגל.
TTI בודק כמה זמן לוקח לאתר להיטען במלואו ולהפוך לאינטרקטיבי לגולש,
שזה אומר מתי הגולש יכול ללחוץ על על אלמנטים באתר כמו כפתורים, תפריטים וטפסים. גוגל ממליצים על TTI נמוך מ-5 שניות.
Total Blocking Time (TBT)
הנתון TBT מראה כמה זמן האתר נמצא במצב לא ריספונסיבי שבמהלכו הגולש לא יכול לעשות כלום באתר במהלך הטעינה שלו.
גם נתון זה יכול לפגוע בחווית משתמש ו-SEO וגוגל ממליצים על TBT של 300ms או פחות לחווית משתמש טובה.
Cumulaitve Layout Shift (CLS)
הנתון CLS מודד את כמות והחומרה של שינויי פריסה בלתי צפויים שמתרחשים במהלך טעינה, מה שעלול לגרום לבלבול אצל גולשים.
שינויים בלתי צפויים קורים כאשר אלמנטים שונים בעמוד נטענים במהירויות שונות וגורמים לשבירה ויזואלית בעיצוב האתר.
זה נתון שעלול ליהיות במיוחד בעייתי במובייל, איפה שמסכים קטנים מקשים על הגולש לעקוב אחר תוכן.

Cumulative Layout Shift
טיפים לשיפור מהירות אתר
אז עשיתי בדיקת מהירות אתרים, עברתי על הנתונים והבנתי מה גורם לטעינה איטית. מה עושים עכשיו?
שאלה מצויינת! הנה כמה טיפים שיעזרו לכם לשפר את מהירות הטעינה באתר שלכם:
אופטימיזצית תמונות
תמונות הם בדרך כלל האלמנטים הכי כבדים במשקל באתר, לכן מומלץ לעשות להם אופטימיזציה כדי להוריד את משקל התמונות.
אפשר לעשות זאת עם כלים שונים כמו תוסף ShortPixel, או אתרים שמכווצים תמונות.
הקטנת בקשות HTTP
הקטנת מספר בקשות על איחוד או כיווץ של קוד ו-stylesheets יכולים להשפיע משמעותית על משקל האתר.
תשתמשו ב-CDN
אופציה מומלצת לאתרים שמקבלים טרפיק ממספר מדינות שונות.
CDN זה רשת שרתים עולמית ששומרת עותקים של תכנים מהאתר שלכם כמו תמונות וסקריפטים בנקודות שונות ברחבי העולם
ועוזרת לטעון אותם לגולש לפי השרת הכי קרוב אליו במקום לטעון את האתר משרת האחסון המקורי שלו.
קאש דפדפן
הפעילו קאש דפדפן כך שגולש שהיה בעבר באתר שלכם יוכל לטעון את האתר מהר יותר כשהוא חוזר.
צמצמו זמן תגובת שרת
זמן תגובת שרת זה כמה זמן לוקח לבקשות הגולש. כדי לצמצם זמן תגובת שרת מומלץ להשתמש באחסון איכותי ואמין,
תשתמשו ברשת CDN לאתרים גלובליים, וצמצמו מספר בקשות שרת.
צמצמו מספר הפניות
מספר רב של הפניות יכול ליצור עוד בקשות לשרת שיעמיסו עליו עוד יותר,
לכן מומלץ להשתמש בהפניות רק כשחייבים ומה שלא חייב, לא להפנות.
תעברו לאחסון מתאים
אם האתר שלכם מקבל טרפיק גבוה אבל השרת לא מחזיק בעומס, אולי כדאי לעבור לחברת אחסון טובה יותר,
כי רמת האחסון משפיע הרבה על מהירות האתר. ההמלצה שלנו היא אחסון של קלאודוויז.
צמצום מספר תוספים וסקריפטים בשימוש
לפעמים יש לנו תוספים או סקריפטים שרצים באתר שלא באמת עושים משהו מועיל וסתם מוסיפים עומס על הטעינה.
מומלץ למחוק אותם על מנת להוריד את מספר בקשות השרת.
אתר שנטען לאט יכול להשפיע על חווית משתמש, קידום אתרים וביצועי האתר.
אז עם הטיפים שנתנו לכם פה, וביצוע בדיקת מהירות אתרים באופן עקבי לעיתים תעזור לכם לשמור על חווית המשתמש,
קידום ה-SEO שלכם ועל האתר שלכם מקום ראשון.
כלים לבדיקת מהירות אתרים – שאלות ותשובות
-
איזה כלים יש לבדיקת מהירות אתרים?
יש 2 כלים מומלצים שאני מאוד אוהב להשתמש בהם. הראשון GTMETRIX והשני הוא של גוגל.
-
כל כמה זמן מוממלץ לעשות בדיקת מהירות אתרים?
אין באמת תשובה חד משמעית של 'כל יום' או 'כל חודש', אבל כן מומלץ לבדוק לעיתים קרובות כדי לוודא שהמהירות נשמרת,
או אחרי ששיניתם את מבנה האתר או העיצוב גם מומלץ לבדוק שלא קרה משהו שישפיע על המהירות.
-
איך אפשר לשפר את מהירות האתר?
יש מספר דרכים לשפר את מהירות טעינת אתר:
- אופטימיזצית תמונות
- צמצום מספר בקשות שרת
- צמצום זמן תגובת שרת
- שימוש בקאש דפדפן
- צמצום הפניות ותוספים
- שימוש באחסון איכותי
עם הטיפים האלה תוכלו לראות שיפור משמעותי במהירות טעינת האתר.