מה זה DOM?
אז מה זה DOM?
ה-Document Object Model, או בקיצור DOM, הוא ממשק תכנות המשמש בפיתוח אתרים המאפשר מניפולציה קלה של מסמכים.
בכל פעם שדף אינטרנט נטען, הדפדפן יוצר מודל אובייקט מסמך של הדף.
זה בעצם יוצר מבנה דמוי עץ של אלמנטים שניתן לתמרן באמצעות JavaScript או שפות תכנות אחרות.
ככזה, ה-DOM ממלא תפקיד קריטי בפיתוח של יישומי אינטרנט ואתרי אינטרנט מודרניים.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים,
ניתן לחייג למספר 052-8211117 או למלא את הטופס:
הבנת Document Object Model (DOM)
כדי לקבל הבנה טובה יותר של מה זה DOM, חיוני להבין את תפקידו בפיתוח אתרים.
מודל אובייקט המסמך (DOM) הוא ממשק תכנות למסמכי אינטרנט.
הוא מייצג את העמוד כך שתוכניות יכולות לשנות את מבנה המסמך, הסגנון והתוכן.
ה-DOM מייצג את המסמך כצמתים ואובייקטים.
בדרך זו, שפות תכנות יכולות לקיים אינטראקציה עם הדף.
ה-DOM חיוני לפיתוח אתרים מכיוון שהוא מספק ייצוג מובנה של המסמך ומאפשר למפתחים לגשת ולתפעל את התוכן והמבנה של העמוד.
המשמעות היא שמפתחים יכולים ליצור דפי אינטרנט דינמיים ואינטראקטיביים המגיבים לקלט המשתמש ומשתנים לאורך זמן.

התפקיד של DOM בפיתוח אתרים
ה-DOM פועל כממשק בין תוכן אינטרנט ושפות תכנות, כגון JavaScript.
כאשר דף אינטרנט נטען, הדפדפן יוצר מודל אובייקט של הדף המבוסס על שפת סימון HTML.
לאחר מכן, ה-DOM מספק גישה לתוכן ולמבנה של הדף, ומאפשר למפתחים ליצור דפי אינטרנט דינמיים ואינטראקטיביים.
לדוגמה, מפתח יכול להשתמש ב-DOM כדי ליצור טופס שמעדכן את תוכן הדף באופן דינמי על סמך קלט המשתמש.
הם יכולים גם להשתמש ב-DOM כדי להוסיף או להסיר אלמנטים מהדף, לשנות את סגנון האלמנטים או להנפיש אלמנטים בדף.
מרכיבי מפתח של ה-DOM
כששואלים מה זה DOM צריך להבין שישנם מספר מרכיבים חיוניים של ה-DOM שמפתחים צריכים להכיר.
אלו כוללים:
- אובייקט המסמך – מייצג את דף האינטרנט עצמו.
אובייקט המסמך הוא האובייקט ברמה העליונה בהיררכיית ה-DOM.
הוא מייצג את כל דף האינטרנט, כולל HTML, CSS ו-JavaScript שמרכיבים את הדף.
מפתחים יכולים להשתמש באובייקט המסמך כדי לגשת לתוכן ולמבנה הדף ולשנות אותו.
- אלמנטים – תגי HTML שמגדירים את התוכן והמבנה של העמוד.
אלמנטים הם אבני הבניין של ה-DOM.
הם מייצגים את תגי ה-HTML שמגדירים את התוכן והמבנה של הדף.
לכל אלמנט יש קבוצה של מאפיינים ושיטות שמפתחים יכולים להשתמש בהם כדי לתפעל את האלמנט ואת התוכן שלו.
- תכונות – מאפיינים של אלמנט שמשנים את תוכנו או התנהגותו.
תכונות הן מאפיינים של אלמנט שמשנים את תוכנו או התנהגותו.
לדוגמה, התכונה "src" של רכיב תמונה מציינת את כתובת האתר של התמונה להצגה.
מפתחים יכולים להשתמש בתכונות כדי לשנות את ההתנהגות או המראה של אלמנט.
- צמתים – צמתים הם אלמנטים בודדים במבנה עץ ה-DOM. כל צומת מייצג רכיב, תכונה או תוכן טקסט בדף.
מפתחים יכולים להשתמש בצמתים כדי לנווט ולתפעל את מבנה עץ ה-DOM.
על ידי הבנת מרכיבי המפתח הללו של ה-DOM, מפתחים יכולים ליצור דפי אינטרנט רבי עוצמה ודינמיים המגיבים לקלט המשתמש ומשתנים לאורך זמן.
המבנה של ה-DOM
מודל אובייקט המסמך (DOM) הוא ממשק תכנות למסמכי אינטרנט.
הוא מייצג את העמוד כך שתוכניות יכולות לשנות את מבנה המסמך, הסגנון והתוכן.
ה-DOM מייצג את המסמך כצמתים ואובייקטים. בדרך זו, שפות תכנות יכולות לקיים אינטראקציה עם הדף.
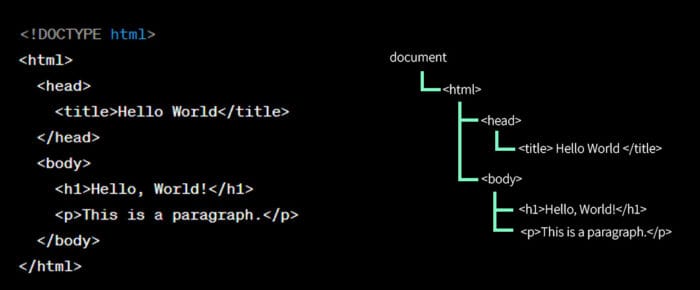
ה-DOM בנוי במבנה דמוי עץ המייצג את מבנה ה-HTML של דף אינטרנט.
העץ מתחיל באובייקט המסמך ומסתעף לאלמנטים בודדים. כל אלמנט מיוצג על ידי צומת במבנה העץ.

עץ DOM
עץ ה-DOM הוא מבנה היררכי של צמתים שמתחיל באובייקט המסמך ומסתעף לאלמנטים בודדים.
אובייקט המסמך מייצג את מסמך ה-HTML והוא נקודת ההתחלה של עץ ה-DOM.
זהו צומת השורש של עץ ה-DOM, וכל שאר הצמתים הם צאצאים של הצומת הזה.
לאובייקט המסמך יש צמתים צאצאים, שהם רכיבי ה-HTML המרכיבים את דף האינטרנט.
לצמתים הילדיים יכולים להיות צמתים ילדיים שלהם, ומבנה העץ ממשיך בדרך זו.
עץ ה-DOM מורכב מצמתי הורה, ילד ואחיות.
צומת האב הוא הצומת שנמצא ברמה אחת מעל הצומת הנוכחי, והצומת הילד הוא הצומת שנמצא ברמה אחת מתחת לצומת הנוכחי.
הצומת האח הוא הצומת שנמצא באותה רמה כמו הצומת הנוכחי.
מפתחים יכולים לגשת לצמתים אלה ולתפעל אותם באמצעות JavaScript ושפות תכנות אחרות.
הם יכולים לחצות את עץ ה-DOM, לגשת ולשנות את המאפיינים והתכונות של הצמתים, ולהוסיף או להסיר צמתים מהעץ.
צמתים ואלמנטים
צמתים הם אלמנטים בודדים של עץ ה-DOM, ואלמנטים הם תגי HTML שמגדירים את התוכן והמבנה של הדף.
כל אלמנט מיוצג על ידי צומת במבנה העץ, ומפתחים יכולים לגשת ולתפעל אלמנטים באמצעות JavaScript ושפות תכנות אחרות.
ישנם סוגים שונים של צמתים בעץ ה-DOM, כגון צמתים של אלמנטים, צמתי תכונות, צמתי טקסט וצמתי הערות:
- צמתי אלמנטים הם הצמתים המייצגים את רכיבי ה-HTML.
- צמתי התכונות מייצגים את התכונות של האלמנטים.
- צמתי הטקסט מייצגים את תוכן הטקסט של האלמנטים.
- צמתי הערות מייצגים את ההערות בקוד ה-HTML.
מפתחים יכולים לגשת ולשנות את המאפיינים והתכונות של הצמתים באמצעות JavaScript ושפות תכנות אחרות.
הם יכולים לשנות את תוכן הטקסט של האלמנטים, לשנות את התכונות של האלמנטים ולהוסיף או להסיר צמתים מהעץ.
תכונות ומאפיינים
מאפיינים הם מאפיינים של אלמנט המשנים את התוכן או ההתנהגות שלו, כגון תכונת 'src' של תג תמונה.
תכונות מוגדרות בקוד HTML וניתן לגשת אליהן ולשנותן באמצעות JavaScript ושפות תכנות אחרות.
מאפיינים, לעומת זאת, הם ערכים המוקצים לרכיב המגדירים את התנהגותו, כגון המאפיין 'innerHTML' של תג div.
מאפיינים מוגדרים בעץ ה-DOM וניתן לגשת אליהם ולשנותם באמצעות JavaScript ושפות תכנות אחרות.
do התכונות וdo המאפיינים ניתנים לגישה ולשינוי באמצעות JavaScript ושפות תכנות אחרות.
מפתחים יכולים לשנות את התכונות של האלמנטים, לשנות את המאפיינים של הצמתים ולהוסיף או להסיר צמתים מהעץ.
מניפולציה של DOM
אחד היתרונות המשמעותיים ביותר של ה-DOM הוא קלות המניפולציה שלו.
מפתחים יכולים להשתמש ב-JavaScript ובשפות תכנות אחרות כדי לשנות את התוכן והמבנה של דף אינטרנט כדי ליצור חוויות משתמש דינמיות ואינטראקטיביות.
גישה לאלמנטים
מפתחים יכולים לגשת לאלמנטים בודדים ב-DOM באמצעות שיטות שונות, כגון:
getElementById()
getElementsByTagName()
getElementsByClassName()
שיטות אלו מאפשרות למפתחים לבחור את האלמנטים הספציפיים שהם רוצים לתמרן.
לדוגמה:
אם מפתח רוצה לבחור רכיב פסקה ספציפי בדף אינטרנט,
הוא יכול להשתמש בשיטת getElementById() ולהעביר את המזהה של אלמנט הפסקה.
זה יחזיר הפניה לאלמנט הפסקה, שאותו המפתח יוכל לתפעל.
שינוי אלמנטים
לאחר בחירת אלמנט, מפתחים יכולים לשנות את התכונות, המאפיינים והתוכן שלו.
לדוגמה, מפתחים יכולים לשנות את הטקסט של תג פסקה או לשנות את התכונה 'src' של תג תמונה.
שינוי אלמנטים יכול להיעשות במגוון דרכים.
דרך אחת היא להשתמש במאפיין innerHTML כדי לשנות את התוכן של אלמנט.
דרך נוספת היא להשתמש בשיטת setAttribute() כדי לשנות את התכונות של אלמנט.
לדוגמה:
אם מפתח רוצה לשנות את הטקסט של אלמנט פסקה,
הוא יכול לבחור את האלמנט באמצעות אחת מהשיטות שהוזכרו קודם לכן
ולאחר מכן להשתמש במאפיין innerHTML כדי להגדיר את הטקסט החדש.
הוספה והסרה של אלמנטים
מפתחים יכולים גם להוסיף ולהסיר אלמנטים מה-DOM באמצעות JavaScript ושפות תכנות אחרות.
זה מאפשר יצירת חוויות משתמש דינמיות ואינטראקטיביות.
כגון הוספה או הסרה של פריטים לעגלת קניות או עדכון טופס על סמך קלט המשתמש.
הוספת אלמנטים יכולה להתבצע במגוון דרכים.
דרך אחת היא להשתמש בשיטת
createElement()
כדי ליצור אלמנט חדש, ולאחר מכן להשתמש בשיטת
appendChild()
כדי להוסיף אותו ל-DOM.
לדוגמה:
אם מפתח רוצה להוסיף אלמנט פסקה חדש לדף אינטרנט, הוא יכול ליצור את האלמנט באמצעות שיטת
()createElement
להגדיר את התוכן שלו באמצעות המאפיין innerHTML, ולאחר מכן להוסיף אותו ל-DOM באמצעות שיטת
()appendChild
הסרת אלמנטים יכולה להתבצע גם במגוון דרכים.
דרך אחת היא להשתמש בשיטת
removeChild()
כדי להסיר אלמנט מה-DOM.
לדוגמה, אם מפתח רוצה להסיר רכיב פסקה מדף אינטרנט, הוא יכול לבחור את האלמנט באמצעות אחת מהשיטות שהוזכרו קודם לכן ולאחר מכן להשתמש בשיטת
removeChild()
כדי להסיר אותו מה-DOM.
אירועי DOM
בנוסף ליכולות המניפולציה שלו, ה-DOM מספק גם פונקציונליות לטיפול באירועים.
אירועי DOM הם פעולות המתרחשות בדף אינטרנט, כגון לחיצה של משתמש על כפתור או גלילה מטה בדף.
מפתחים יכולים להשתמש ב-JavaScript ובשפות תכנות אחרות כדי ליצור מאזינים לאירועים המגיבים לפעולות אלו.
מאזיני אירועים
מאזינים לאירועים הם פונקציות המופעלות כאשר מתרחש אירוע מסוים, כגון משתמש לוחץ על כפתור או ריחוף מעל אלמנט.
מפתחים יכולים להקצות מאזינים לאירועים באמצעות JavaScript ושפות תכנות אחרות כדי ליצור חוויות משתמש דינמיות ואינטראקטיביות.
הפצת אירוע
הפצת אירועים היא הרעיון של אופן הטיפול באירועים כאשר אלמנטים מרובים מקוננים זה בזה.
מפתחים יכולים לשלוט בהפצת אירועים באמצעות בועת אירועים או לכידת אירועים.
אירועי DOM נפוצים
ישנם אירועי DOM רבים שמפתחים יכולים להשתמש בהם כדי ליצור דפי אינטרנט דינמיים ואינטראקטיביים.
חלק מהאירועים הנפוצים ביותר כוללים קליק, העברה בעכבר, גלילה ושליחה.
השפעה של DOM על שיפור מהירות אתר
DOM יכול להיות השפעה משמעותית על מהירות הטעינה של אתרי וורדפרס.
כאשר דף אינטרנט נטען, הדפדפן יוצר עץ DOM, המייצג את המבנה והתוכן של הדף.
הדפדפן מנתח את סימון ה-HTML ובונה את ה-DOM, אותו ניתן לתמרן באמצעות JavaScript.
עם זאת, מניפולציה מוגזמת או לא יעילה של DOM יכולה להוביל לזמני טעינה איטיים יותר.
אתרי וורדפרס מסתמכים לרוב על תוספים ותבניות שונות המשנים באופן דינמי את ה-DOM כדי לשפר את הפונקציונליות ולספק חווית משתמש מותאמת אישית.
אמנם שינויים אלה יכולים להיות מועילים, אך הם יכולים גם להציג סקריפטים, גיליונות סגנונות ותוכן נוספים, וכתוצאה מכך DOM גדול ומורכב יותר.
הגודל והמורכבות המוגדלים של ה-DOM יכולים להאט את תהליך טעינת הדפים, במיוחד במכשירים עם משאבים מוגבלים או חיבורי אינטרנט איטיים יותר.
יתר על כן, מניפולציה נרחבת של DOM באמצעות JavaScript יכולה גם להשפיע על מהירות הטעינה.
שינויים תכופים או עם אופטימיזציה לקויה של ה-DOM עלולים להפעיל זרימות מחדש וצביעה מחדש, ולגרום לדפדפן לחשב מחדש את הפריסה ולשרטט מחדש את הדף, מה שיוביל לעיכובים בעיבוד וביצועים כלליים איטיים יותר.
בנוסף, סקריפטים שפועלים לפני שה-DOM נטען במלואו עלולים להפריע לטעינת הדפים, מכיוון שהם עשויים לנסות לשנות אלמנטים שעדיין לא נותחו.
איך מטפלים ב-DOM כדי לשפר מהירות אתר?
כדי למתן את ההשפעות השליליות של DOM ולעשות שיפור מהירות לאתר וורדפרס, ניתן לעקוב אחר מספר שיטות עבודה מומלצות.
מזעור השימוש בתוספים ותבניות מיותרות, כמו גם אופטימיזציה ושילוב של סקריפטים וגיליונות סגנונות, יכולים לעזור להפחית את הגודל והמורכבות של ה-DOM.
בנוסף, דחיית ביצוע JavaScript עד לאחר טעינת ה-DOM במלואה יכולה למנוע בעיות חסימה ולהבטיח טעינה חלקה יותר.
הטמעת תוספי מטמון, אופטימיזציה של תמונות ומינוף רשתות אספקת תוכן (CDNs) יכולים גם לשפר את הביצועים הכוללים.
>בעוד מניפולציה של DOM היא כלי רב עוצמה לשיפור האינטראקטיביות והפונקציונליות של אתרי וורדפרס, יש להשתמש בה בתבונה כדי למנוע השפעות שליליות על מהירות טעינת הדפים.
על ידי אימוץ טכניקות אופטימיזציה וביצוע שיטות עבודה מומלצות, מפתחים יכולים להגיע לאיזון בין חווית משתמש עשירה לביצועים מיטביים.
סיכום
לסיכום, מודל אובייקט המסמך ממלא תפקיד קריטי בפיתוח אפליקציות ואתרי אינטרנט מודרניים.
היכולת שלו לתפעל את התוכן והמבנה של דף אינטרנט ולספק פונקציונליות לטיפול באירועים הופכת אותו לכלי חיוני למפתחים.
עכשיו שהבנו מה זה DOM ואת מרכיבי המפתח של ה-DOM, מבנה עץ ה-DOM ויכולות המניפולציה והטיפול באירועים שלו;
מפתחים יכולים להבטיח שיפור מהירות טעינת האתר, וליצור חוויות משתמש דינמיות ואינטראקטיביות המשפרות את חוויית הגלישה הכוללת באינטרנט.
