אז חברת אלמנטור יצאו עם תוסף וורדפרס חדש בשם Image Optimizer by Elementor.
כל מי שעובד או בונה אתר בוורדפרס מכיר את אלמנטור.
בילדר לבניית אתרים עם מגוון כלים לשחק איתם וסביבת עבודה מסודרת ונוחה אנחנו יכולים לבנות אחלה אתרים.
השם מסביר די ברור מה התוסף עושה, אבל איך הוא עובד?
והאם זה תוסף שאתם חייבים או שאפשר למצוא איזה תחליף הולם?
כל זה במדריך הבא.
Image Optimizer by Elementor Plugin
Image Optimizer by Elementor זה תוסף חדש מבית אלמנטור שמטרתו לעשות את העבודה הקשה של אופטימיזציית תמונות באתרים בשבילכם.
למה אתם צריכים לעשות אופטימיזציה לתמונות?
כי תמונות גדולות מאוד או כבדות משקל משפיעות מאוד לרעה על מהירות טעינת האתר שלכם.
אז איך התוסף Image Optimizer יעזור לכם?
עם היכולת ולכווץ משקל תמונות והקטנת רזולוציית תמונה ללא פגיעה באיכות שלה, תוכלו בקלות לא לדאוג יותר לגבי השפעת משקל התמונות שאתם מעלים לאתר שלכם.
ועם ההגדרות המופעלות מראש שמגיעות עם התוסף, רוב האתרים יוכלו פשוט להפעיל את התוסף ולא לדאוג יותר ("שגר ושכח" מה שנקרא), ולשפר את מהירות האתר ללא יותר מידי עבודה.
אז בואו נעבור על הגדרות התוסף ומה הוא מציע.
כדי שאוכל להאיץ לך את האתר ולהביאו לציונים ירוקים, ניתן לחייג למספר 052-8211117 או למלא את הטופס:
איך מגדירים את Image Optimizer by Elementor ?
אחרי שהתקנו את התוסף והפעלנו את הרישיון של אלמנטור בתוסף אפשר לפתוח את הגדרות התוסף.

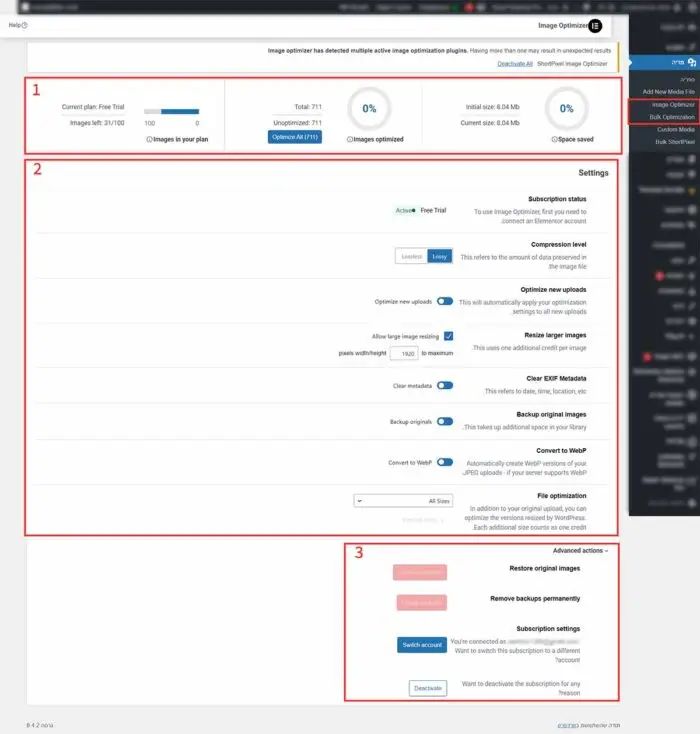
בהגדרות אפשר לראות שלושה אזורים שיעניינו אותנו:
- החלק העליון שמראה את משקל התמונות באתר וכמה חסכנו, מספר התמונות הכולל וכמה לא עברו אופטימיזציה, וכמות הקרדיטים שיש ברישיון.
- בחלק השני יש לנו את ההגדרות הקשורות לכיווץ התמונות שאליהן נגיע עוד רגע.
- והחלק השלישי זה הגדרות שקשורות לגיבוי התמונות שכווצו.
ההגדרות המופיעות במסך מופעלות כבר מהתחלה לאחר התקנת התוסף, לכן רובנו כנראה לא נצטרך לגעת בהם כדי להרגיש את ההשפעה של התוסף.
compression level – רמת כיווץ
בהגדרה compression level אנחנו יכולים לבחור בין כיווץ lossy או lossless.
כיווץ lossless מכווץ תמונות ללא פגיעה באיכות התמונה, לעומת כיווץ lossy שמכווץ את התמונה למשקל נמוך יותר מ-lossless, אבל עלול לפגוע באיכות התמונה.
אם איכות התמונה חשובה לכם, לכו על lossless, אחרת מומלץ lossy.
אם אתם רוצים לדעת יותר לעומק על כיווץ תמונות, תוכלו לקרוא עוד במדריך הזה.

Optimize new uploads – אופטימיזציה להעלאות חדשות
הגדרה זו תוודא שכל תמונה שתעלה לתיקיית המדיה של האתר תעבור אופטימיזציה אוטומטית לפי ההגדרות של Image Optimizer.
מומלץ להשאיר את זה עובד, אלא אם אתם מעדיפים לבחור לבד איזה תמונות לכווץ ואיזה לא כשאתם מעלים תמונות.

Resize larger images – שינוי גודל תמונה
ההגדרה מאפשרת לתוסף להקטין תמונות גדולות ברזולוציה, וגם נותנת לכם לקבוע את המקסימום רזולוציה שאתם רוצים לתמונות.

Clear EXIF Metadata – ניקוי מטא דאטה
אפשרות זו מנקה את כל המטא דאטה שיש לתמונות.
מטא דאטה כולל מידע כמו:
- תאריך ושעה שנוצרה
- קרדיט ליוצר/צלם
- איפה נוצרה/צולמה
- תיאור כל שהוא שנוסף לתמונה
מידע זה רוב הזמן לא נראה לעין אבל כן משפיע על משקל התמונה, לכן מומלץ שהגדרה זו תישאר מופעלת.

Backup original images – גיבוי התמונות לפני הכיווץ
אופציה שתשמור גיבוי של התמונות המקוריות שבתיקיית המדיה באתר, כך שאם תמחקו את התוסף או תרצו להחזיר את התמונות לפני שהן כווצו מומלץ להשאיר את זה דלוק.
חשוב לזכור!
הגיבוי של התמונות ישפיע על משקל תיקיית המדיה, לכן חשוב לשים לב לכמה תמונות יש באתר.

Convert to WebP – המרה ל-Webp
ממיר כל תמונות JPEG לפורמט Webp.
רוב המכשירים והדפדפנים היום משתמשים בפורמט הזה, בגלל שהוא יודע לשמור היטב על איכות התמונות בזמן שמשקל התמונה נמוך בהרבה מפורמטים אחרים.

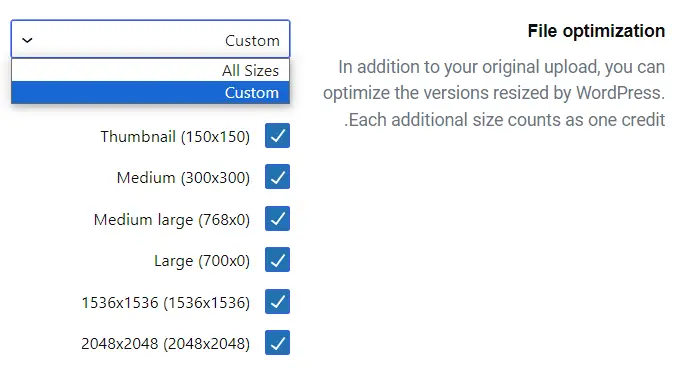
File optimization – אופטימיזציית קבצים
בנוסף לתמונה המקורית שעלתה, זה גם יעשה אופטימיזציה לתמונות שוורדפרס לבד שינה להן גודל.
ניתן לבחור בין אופטימיזציה לכל התמונות, או לתמונות בגדלים מסוימים לפי בחירתכם.
אפשרות זו תשתמש בקרדיט 1 לכל סוג גודל, לכן כדאי לבדוק לפני איזה גדלים כדי לכווץ, שלא תבזבזו את הקרדיטים שלכם בלי תועלת.

כיווץ של כל התמונות – Bulk Optimization
מאפשר כיווץ של כל התמונות בתיקיית המדיה בו זמנית.
תהליך שעלול לקחת זמן תלוי במספר התמונות באתר.
Image Optimizer by Elementor מחיר
אחד הבעיות עם התוסף זה המחירים שלו.
התוסף עובד לפי שיטת קרדיטים, שכל גודל תמונה לוקח קרדיט אחד.
לפי גודל החבילה שאתם לוקחים, תקבלו מספר קרדיטים לכיווץ לשנה.
הנה המחירים של החבילות קרדיטים נכול לחודש ינואר 24':

וורדפרס משתמש בערך ב-5 גדלי תמונות, זה אומר שכל תמונה שמכווצת תצרוך כ-5 קרדיטים.
לפעמים זה יקח גם עוד 2-3, תלוי בהגדרות שלכם.
למשל בחבילה של 20K קרדיטים, זה יוצא כ-4,000 תמונות בשנה.
לאתר אחד למשל שלא מעלים אליו יותר מידי תמונות אפילו החבילה של 5K בשנה יכולה להספיק ביותר, אבל אם יש לכם אתר שיש בו מספר גדול מאוד של תמונות (כמו אתרי איקומרס), או מספר אתרים שאתם רוצים לחבר לתוסף, יכול ליהיות שהמחירים האלה לא משתלמים בשבילכם.
האם יש תחליפים לתוסף Image Optimizer by Elementor שעושים עבודה דומה?
כן! יש מספר תוספים שעושים את אותו הדבר במחירים יותר משתלמים וגם בחינם.
המלצה שלנו היא התוסף ShortPixel, גם הוא עובד בשיטת קרדיטים לפי תמונה, אבל עושה את אותו הדבר שהתוסף Image Optimizer של אלמנטור עושה במחירים הרבה יותר נוחים.
אם אתם רוצים לדעת עוד על התוסף ShortPixel בדקו את המדריך שלנו.
יש גם תוספים כמו Imagify, שמגיעים עם מספר רמות של כיווץ תמונות וממירים תמונות ל-Webp, ומאוד קל לשימוש למתחילים שמנסים לעשות שיפור מהירות לאתר שלהם בלי הרבה ניסיון, אז התוסף יעשה את רוב העבודה בשבילכם.
לסיכום, האם אנחנו ממליצים על התוסף הזה? לא כרגע.
בינתיים מה שהתוסף הזה מציע אפשר למצוא אצל תוספים אחרים, שעושים את זה באותה רמה ובמחירים הרבה יותר משתלמים, או אפילו בחינם.
