
אז חברת אלמנטור יצאו עם תוסף וורדפרס חדש בשם Image Optimizer by Elementor. כל מי שעובד או בונה אתר בוורדפרס מכיר את אלמנטור. בילדר לבניית

אז חברת אלמנטור יצאו עם תוסף וורדפרס חדש בשם Image Optimizer by Elementor. כל מי שעובד או בונה אתר בוורדפרס מכיר את אלמנטור. בילדר לבניית

תכירו את קלאודפלייר קלאודפלייר (Cloudflare) היא חברה שמתמחה בלתת שירותי אבטחה וביצועים לאתרי אינטרנט. Cloudflare מציעים עוד מגוון של שירותים הן מבחינת אבטחה, והן מבחינת

שיפור חווית גלישה זה אולי אחד הדברים הכי חשובים באתר אינטרנט מוצלח. אתר איטי שלא מגיב טוב לאינטרקציות של גולש משאירים אותו עם עצבים ואותכם

באתרי E-commerce כל גולש שנכנס זה לקוח פוטנציאלי, וכמו שאתם יודעים, כל לקוח שווה זהב. יש הרבה אלמנטים שמשפיעים על הגולש אם לקנות דרך האתר

עם הגידול הרחב של התנועה באינטרנט והביקוש הגובר לתוכן באיכות גבוהה, תשתיות אינטרנט מסורתיות מתקשות עם האתגרים באספקת תוכן במהירות ובאמינות. לכן, כשמחפשים לעשות שיפור

Time to First Byte (TTFB) הוא מדד מכריע שמשפיע ישירות על חווית המשתמש ועל דירוג מנוע החיפוש. TTFB מודד את הזמן שלוקח לדפדפן של משתמש

אחד המדדים של גוגל למהירות אתר הוא Cumulative Layout Shift (CLS). CLS מודד את היציבות החזותית של דף אינטרנט על ידי הערכת התנועה הבלתי צפויה

אחד המדדים המרכזיים שבהם מפתחי אתרים ומעצבי אתרים מתמקדים הוא ה- Largest Contentful Paint (LCP). LCP מודד את הזמן שלוקח לרכיב הגדול ביותר בדף אינטרנט

אז עשיתם בדיקת מהירות אתרים עם Google Pagespeed Insights וראיתם שהאתר שלכם מקבל ציון אדום. גוגל נתן לכם את הנתונים של Core Web Vitals אבל

עדכון חדש של גוגל הכריז ש-Interaction to Next Paint זה מדד Core Web Vitals חדש שיחליף את מדד First Input Delay החל מ2024. אז מה

גולשים מצפים מאתרי אינטרנט להיטען במהירות ולהציג תוכן באופן מיידי. First Contentful Paint (FCP) הוא אחד מהמדדים הראשיים של Core Web Vitals, במשפיעים על מהירות

שיפור המהירות טעינה לאתרי ווקומרס לשיפור מהירות טעינה באתרי ווקומרס יש מספר טיפים עיקריים שיכולים לעזור. הנה כמה מהטיפים: חקירת ושיפור זמן הטעינה: עליכם לבדוק

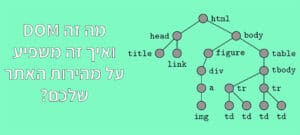
מה זה DOM? אז מה זה DOM? ה-Document Object Model, או בקיצור DOM, הוא ממשק תכנות המשמש בפיתוח אתרים המאפשר מניפולציה קלה של מסמכים. בכל

מדוע חשוב לדעת איך להקטין משקל אתר? ביצועי האתר חיוניים למשיכת מבקרים ושימורם. היבט משמעותי אחד של ביצועים הוא גודל האתר שלך. ככל שהאתר גדול

אחד מהדברים הראשונים שמנועי חיפוש בודקים הוא מהירות עלייתו של האתר. בעידן הנוכחי, שבו תמונות ממלאות תפקיד מכריע בהיבטים שונים של חיינו, חיוני למצוא דרכים

WebP – הינו פורמט תמונות מודרני שנוצר על ידי גוגל אי שם בשנת 2010 (מוזמנים לקרוא כאן עוד). לפי גוגל – בהשוואה לPNG/JPEG, תמונות WebP

בדיקת מהירות אתר – כך תבדוק את מהירות האתר שלך מהירות טעינה של אתר זה דבר חשוב להצלחה של אתר אינטרנט, עם השפעה על חווית

מאמר זה בוחן את תכונת font-display, כלי CSS רב עוצמה המשפר את הטיפוגרפיה באינטרנט ומשפר את ביצועי האתר על ידי שליטה על אופן הצגת הגופנים.

מהירות טעינת אתר משחקת תפקיד מכריע במשיכת ושימור משתמשים. אתרים בטעינה איטית מובילים לשיעורי יציאה גבוהים יותר של יציאה מדף הכניסה, ירידה בשביעות רצון המשתמשים ודירוג

כששואלים אותי על שיפור מהירות לאתר וורדפרס, הדבר הראשון שעולה לי הוא ה-תוסף WP Rocket. זה ה-תוסף לשיפור מהירות הכי פופולרי לאתרי וורדפרס. תוסף קאש

עיצוב אתרים זה חלק מכריע בכל אתר, ואפילו יותר כשזה מגיע לעיצוב אתר וורדפרס. וורדפרס זו אחת ממערכות ניהול התוכן הכי פופולריות היום שמשתמשים בה

שיפור מהירות אתרים / שיפור מהירות אתר – המדריך המלא לציון ירוק לשנת 2024 העולם הטכנולוגי מתחדש ומתקדם יותר מיום ליום ואם אתם מעוניינים להישאר

שגיאת התחברות למסד נתונים ,או באנגלית error establishing database connection, זו שגיאה נפוצה שגורמת להרבה בלבול אצל אנשים שמשתמשים בפלטפורמת וורדפרס. היא קורה כאשר אתר

קלאודוויז-Cloudways זה אחסון שמבוסס על שירותי ענן, אבל מה זה אומר? כשאתם מחפשים אחסון אתרים מומלץ אתם צריכים להתחשב במספר פרמטרים כמו: גודל אחסון אבטחה

אז מה זה בדיוק זיכרון מטמון ואיך זה יכול לעזור לי? זיכרון מטמון, או באנגלית CACHE, זה מונח מעולם מדעי המחשב שמשומש לתאר מקום אחסון

איזה תוספי שיפור מהירות אתם צריכים? מהירות טעינת אתר היא גורם מרכזי כשמדברים על הצלחה אתר. אתר שנטען לאט מוביל לחווית משתמש לא טובה, אחוזי

וורדפרס היא פלטפורמת בלוגים נהדרת מכיוון שקל להרחיב אותה בזכות התוספים הרבים הזמינים בחינם. אך שימוש בתוספים מרובים באתר הם אחת הסיבות הראשונות בגודלן לכך

ארבעה שלבים לשינוי מיקום תיקיית התמונות באתר וורדפרס כל תמונה הנמצאת בדף אינטרנט שולחת בקשת HTTP נפרדת לשרת, מה שמאט את התגובה אם כל התמונות

השימוש בגופנים מותאמים אישית בתבניות של וורדפרס הפך לטרנד נפוץ. למעשה, ישנם תבניות המכילות מאות גופנים. עם זאת, טעינת כל כך הרבה מהם יכולה להאט

WebP לתמונות – מדוע חשוב לבצע זאת לתמונות ? ניתן להפוך את האתר שלכם למהיר, פשוט וקל יותר על ידי שינוי פורמט התמונות בו, ואפילו